La plupart des plateformes de blogs offrent un moyen d'organiser et d'afficher les articles par catégorie. Dans BlogEngine, cela est accompli au moyen du widget ou du contrôle Category List. L'une des attractions les plus attrayantes de BlogEngine est la facilité avec laquelle vous pouvez étendre la plate-forme pour ajouter de nouvelles fonctionnalités ou personnaliser les fonctionnalités existantes en fonction de vos besoins.
Comme exemple de personnalisation d'une fonctionnalité existante, apportons quelques modifications simples au contrôle de catégorie qui nous permettront d'associer des images à chaque catégorie. Dès la sortie de la boîte, nous avons la possibilité d'afficher ou de masquer les icônes de flux et le nombre de publications, configurables à partir des paramètres du widget.

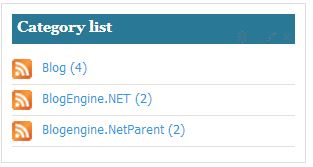
Avec à la fois « Afficher l'icône RSS » et « Afficher le nombre de messages » sélectionnés, la liste résultante ressemblera à ce qui suit, l'icône RSS étant affichée devant chaque lien de catégorie et le nombre de messages juste après.

C'est bien beau, mais si nous voulions que chaque catégorie se démarque comme étant un peu plus distincte ou reconnaissable. Eh bien, nous avons déjà des icônes de flux en place, ne pourrions-nous pas simplement échanger ces icônes avec des icônes représentatives de chaque catégorie, comme indiqué ci-dessous.
Oui, et ce serait une façon de le faire.
Le compromis ici est bien sûr que l'icône de flux (qui est également un lien de flux) n'est plus reconnaissable en tant que lien de flux. Cela n'a peut-être pas d'importance si vous n'êtes pas trop préoccupé par l'affichage des liens de flux, mais juste au cas où vous le feriez, considérons deux manières différentes d'accomplir la même chose.
Remplacement de l'image d'icône.
Au niveau le plus basique, nous pouvons accomplir cela avec une seule ligne de code.
Dans le dossier App_Code/Controls, vous trouverez CategoryList.cs, dans ce fichier localisez le code comme suit en remplaçant la ligne commentée par la ligne en dessous.
if (this.ShowRssIcon) { var img = new HtmlImage { //Src = string.Format("{0}pics/rssButton.png", Utils.RelativeWebRoot), Src = string.Format("{0}feedIcons/{ 1}.jpg", Utils.RelativeWebRoot, cat.Title), Alt = string.Format( "{0} flux pour {1}", BlogSettings.Instance.SyndicationFormat.ToUpperInvariant(), cat.Title) } ; img.Attributes["class"] = "rssButton"; var feedAnchor = new HtmlAnchor { HRef = cat.FeedRelativeLink }; feedAnchor.Attributes["rel"] = "nofollow"; feedAnchor.Controls.Add(img); li.Controls.Add(feedAnchor); }
Ici, nous échangeons simplement une méthode d'insertion d'image avec une autre.
Nous devons maintenant créer un nouveau dossier « feedIcons » pour correspondre à l'exemple de dossier et le placer au même niveau que le dossier pics (à la racine du blog).
Ce dossier doit contenir des images pour chaque catégorie avec des noms qui correspondent exactement aux noms de vos catégories (et dans cet exemple avec l'extension .jpg).
Pour être complet, vous pouvez inclure une vérification pour vous assurer que chaque image de catégorie existe et sinon, présenter une valeur par défaut. Ceci est entièrement facultatif, car toute image manquante serait remplacée par un espace vide par défaut du navigateur servant de rappel pour ajouter toute image manquante.
Enfin, dans votre feuille de style de thème (style.css). vous pouvez ajouter n'importe quel CSS nécessaire, par exemple :
#categorylist img.rssButton { largeur:20px; hauteur : 20px ; }
Ajouter des classes de catégorie et un style avec CSS
Alternativement, dans le même fichier (CategoryList.cs), recherchez ce qui suit et ajoutez la seule ligne de code indiquée.
var anc = new HtmlAnchor { HRef = cat.RelativeLink, InnerHtml = HttpUtility.HtmlEncode(cat.Title) + postCount, Title = string.Format("{0}: {1}", Resources.labels.category, cat.Title ) } ; //Ajoutez la ligne suivante ici anc.Attributes.Add("class", "catLink " + Utils.RemoveIllegalCharacters(cat.Title));
Ici, nous ajoutons une classe générale et une classe spécifique au lien de catégorie qui correspond étroitement au nom de la catégorie. La méthode « RemoveIllegalCharachters » est incluse pour rendre la classe de catégorie spécifique conviviale CSS, en supprimant tous les caractères tels que les espaces ou les points qui pourraient invalider le nom de la classe.
Avec cela en place, vous pouvez styliser les liens de catégorie avec des images d'arrière-plan en CSS tout en conservant la possibilité d'afficher ou de masquer l'icône de flux.
Pour cette approche, au lieu d'ajouter le dossier « feedIcons » à la racine, nous pouvons l'ajouter au dossier image de notre thème, par exemple :
theme/MyTheme/images/feedIcons/tout fichier image
Cela permet de garder les choses simples, bien rangées et toutes les images ajoutées séparées.
Ensuite, dans votre feuille de style de thème (style.css), ajoutez les classes CSS qui correspondent aux noms de classe de votre catégorie, par exemple :
Pour la liste des catégories :
Blog
BlogEngine.Net
Le CSS serait le suivant :
/*Style général pour les liens d'images*/ #categorylist a.catLink { padding: 3px 0 3px 25px; /*faire de la place pour l'image*/ background: url(images/feedIcons/default.jpg) no-repeat left center; /*Par défaut*/ } /*Style spécifique pour les liens d'images*/ #categorylist a.catLink.Blog { background: url(images/feedIcons/Blog.jpg) no-repeat left center; } #categorylist a.catLink.BlogEngineNet { arrière-plan : url(images/feedIcons/BlogEngineNet.jpg) sans répétition au centre à gauche ; } /*Remarque : Une fois les caractères illégaux supprimés, le nom de la classe n'inclut pas le point*/
Alors voilà, quelques conseils simples pour associer des images à des catégories dans la liste des catégories. Une méthode, qui remplace les icônes de flux et une autre qui vous permet de les conserver.
Un article de Andy McKay