Voyons en quelques étapes comment créer un modèle pour notre blog de plateforme Blogger, WordPress e Joomla!
Bien que la plupart des plateformes de publication et des cms donnent la possibilité de personnaliser la mise en page de votre blog ou site, peu d'utilisateurs sont capables d'en créer un. C'est parce que, techniquement, créer une mise en page n'est pas facile.
De ce point de vue, l'outil Artisteer il est proposé comme un outil simple, rapide et avec d'excellents résultats. Grâce à une série de modèles personnalisables, nous traçons l'idée de conception initiale et modifions tous les attributs graphiques, y compris les polices et les couleurs. À la fin, nous transférons ensuite le projet sur le site via FTP.
Allons sur le site de Artisteer et cliquez sur Télécharger choisir une version. Nous cliquons sur Sauver Déposez le lorsque la fenêtre de sauvegarde s'ouvre et après avoir choisi un dossier, cliquez sur Sauver Télécharger.
Cliquez sur l'icône du fichier d'installation, choisissez la langue et acceptez les conditions d'utilisation indiquant le dossier de destination. La procédure consiste à extraire et à installer tous les fichiers. À la fin, nous cliquons sur le bouton Fins pour lancer le programme.

1. Nous créons une mise en page personnelle en définissant chaque détail de l'aspect graphique, des polices aux couleurs
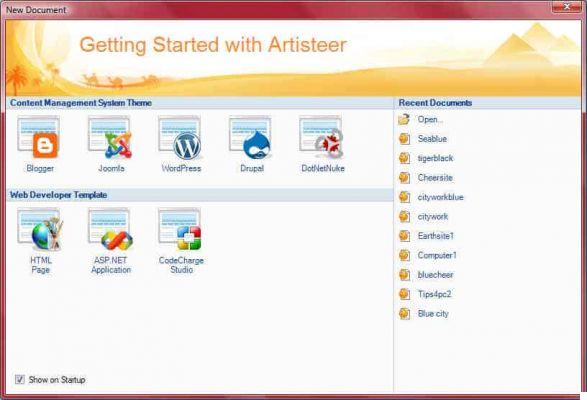
Nous lançons Artisteer et cliquons sur le bouton Essayez l'édition standard si nous utilisons l'essai. Cela ouvre l'interface du programme. Dans le masque d'introduction, cliquez sur le bouton relatif à la plateforme sur laquelle nous souhaitons publier la mise en page.
La première étape de la création de notre mise en page consiste à choisir l'idée de conception de départ. En haut à gauche, on clique plusieurs fois sur le bouton Suggérer un dessin jusqu'à ce que nous trouvions le thème qui nous semble le plus approprié pour notre site.
Couleurs et polices .. Suggéré
On clique, tout de suite après, sur le bouton Suggérer des couleurs pour trouver la combinaison qui convient le mieux à nos goûts et à la finalité du site. Ceci fait, nous choisissons la combinaison de polices (caractères), en cliquant toujours sur le bouton correspondant à plusieurs reprises.
Fixons les couleurs
Cliquez sur votre Couleurs et polices, dans le menu du haut pour définir les teintes. Puis en cliquant sur Thèmes de couleur, un rideau s'ouvre pour choisir, parmi ceux présents, la combinaison de couleurs, divisée par type de fond. En parcourant la liste, nous pouvons voir l'aperçu.

..Et la luminosité
Cliquez maintenant sur les trois icônes de couleur : nous pouvons les modifier individuellement. En cliquant sur Règle (icône ampoule), on choisit l'une des nombreuses combinaisons de luminosité proposées. La voix Plonger dans nous permet d'accéder aux diapositives classiques de Luminosité et saturation.
Maintenant les personnages
De l'encart Fonteà la place, nous pouvons choisir le type de caractères en cliquant sur l'élément réglages et en sélectionnant dans la liste. D'un clic sur typographie, nous pouvons changer le type tandis qu'avec Valeurs on peut agir sur la taille de la police.
Mise en page, Arrière-plan, Feuille ...
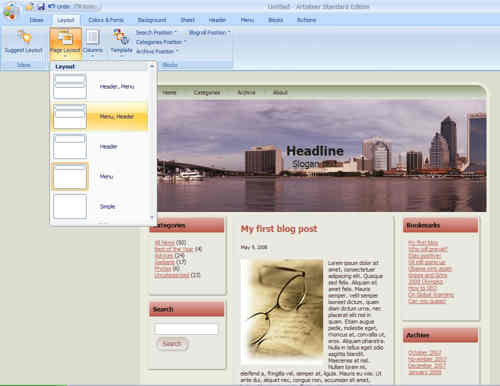
De l'encart Idéeen cliquant sur le bouton Proposer une mise en page à plusieurs reprises, on peut choisir la disposition du contenu (nombre de colonnes, position des menus, etc..). Nous cliquons sur suggérer sfondo pour changer le thème d'arrière-plan et plus Suggérer une feuille pour choisir la taille du format.
Nous choisissons la mise en page
On clique sur l'onglet Disposition, il est possible de régler, à partir de la rubrique Définir la disposition, l'emplacement du menu principal. En cliquant sur Colonne, nous avons la possibilité de choisir la subdivision des zones de la page. En bas du menu contextuel de cet élément, en cliquant sur Options largeur, nous pouvons agir sur les valeurs.
Il Background
À ce stade, cliquez sur l'onglet fond: on peut ainsi choisir d'utiliser une texture ou une variation de lumière pour le fond. Pour cela, cliquez sur l'une des trois icônes disponibles. En cliquant sur Lumière, nous pouvons choisir le type d'effet de lumière. La voix image o intrigue nous permet de télécharger et d'utiliser notre propre fichier.
Enfin, la page
Nous cliquons sur l'article Feuille. En sélectionnant l'une des icônes disponibles, nous pouvons définir la taille de la zone de contenu. En cliquant sur Amplitude, nous pouvons définir sa valeur en pixels. Avec les autres paramètres, on peut agir sur les bords, les épaisseurs, la transparence, les distances, la couleur de remplissage, l'effet d'ombre, la distance de la limite supérieure.
En-tête suggéré
Maintenant, cliquons plusieurs fois sur le bouton suggérer Rubrique pour changer l'arrière-plan ou l'image de l'espace d'en-tête du site. Nous pouvons modifier l'image ou la texture choisie et continuer dans les paramètres d'arrière-plan. Pour ce faire, cliquez sur l'élément correspondant dans le menu principal.
Si nous ne l'aimons pas, modifions-le
Les flèches de sélection, positionnées à côté des icônes d'arrière-plan, nous permettent d'accéder à un menu contextuel dans lequel choisir le tracé ou l'image parmi celles disponibles. En cliquant sur Poste. on peut déplacer la partie encadrée et zoomer. Enfin, cliquez sur Fichier pour télécharger une image de nous.

2. Comment modifier tous les autres paramètres de mise en page : menus, articles, boutons, pieds de page
En cliquant sur l'onglet Menu, on accède aux paramètres du principal. En cliquant sur les icônes, nous pouvons choisir le style, ou le sélectionner dans une liste en cliquant sur l'élément Style. On peut changer les couleurs, les remplissages et même le style des menus déroulants en agissant sur les boutons relatifs.
Article principal
De la carte marchandisesà la place, nous pouvons modifier les paramètres liés au premier article sur la page d'accueil. Nous pouvons définir la taille et la position de l'image, indiquer l'alignement du texte et sélectionner le style de police. En cliquant sur RubriqueEnfin, nous pouvons modifier les paramètres du titre.
Les autres postes
Nous cliquons sur l'article Article secondaire et nous accédons aux paramètres des articles les plus anciens sur la page d'accueil de notre site. Quant à l'article principal, nous pouvons modifier tous ses paramètres. En cliquant sur Style, par exemple, nous avons la possibilité de décider du type de pagination des articles.
Les choix secondaires
La carte Menu vertical permet de modifier les paramètres relatifs au menu de deuxième niveau. Ici aussi on peut agir sur les couleurs, les formes, les remplissages, etc. D'un clic sur Style, nous déciderons du type d'en-tête et de la disposition du contenu du menu.
Boutons et pieds de page
La carte Boutons permet la modification de tous les paramètres relatifs aux différents boutons du site. Le tableau Pied de pageenfin, il permet de modifier les paramètres du pied de page d'accueil : remplissage, couleur, type de bordure, style et alignement du texte, transparence, etc.
Nous sauvegardons et exportons
A la fin des modifications, cliquez sur le bouton Enregistrer pour enregistrer le projet sur le PC et apporter ensuite d'autres modifications. En cliquant sur exportation nous pouvons enregistrer le modèle dans un dossier, pour le transfert via FTP, ou dans un format compressé pour télécharger la mise en page.

3. Voyons comment charger le modèle créé dans Joomla!
Pour charger le modèle nouvellement créé, allons dans le panneau de configuration Joomla!. et nous nous authentifions en tant qu'administrateurs. Nous devons d'abord charger le modèle en tant qu'extension Joomla. Dans le menu du haut, cliquez sur l'élément extensions. Dans le menu déroulant, cliquez sur l'élément Installer / Désinstaller. Si le fichier est au format zip dans le Télécharger filet pacchetto cliquez sur le bouton pâte feuilletée et sélectionnez le fichier. Cliquez d'abord sur Ouvrir puis sur Télécharger le fichier et installer pour effectuer le transfert. Si nous rencontrons des problèmes d'autorisations, nous exportons le modèle dans un dossier. À la fin, nous transférons l'intégralité du contenu via le client FTP dans le dossier Modèles présent dans le répertoire principal de Joomla !. Depuis la page des extensions, cliquez sur Modèle pour localiser le modèle chargé et cliquez sur celui qui vous intéresse Radio bouton pour le sélectionner. Allons à la page d'accueil et visualisons les nouveaux graphiques.
4. Voyons comment charger le modèle créé dans Blogger
Ouvrons Artisteer et entrons dans l'interface principale du programme. Dans la fenêtre Nouveau document cliquez sur le bouton Blog sur Blogger.com pour continuer à créer la mise en page afin que le résultat soit compatible avec cette plate-forme. Depuis l'interface du programme, cliquez sur Suggérer un design et revenez sur toutes les étapes décrites ci-dessus. Enregistrons le travail et transférons la mise en page sur notre blog en cliquant sur Publique. Dans la nouvelle fenêtre, nous entrons les informations d'identification pour accéder à notre compte Blogger. Le programme tente une connexion et propose le nom du blog. Nous choisissons celui à modifier.
Cliquez sur les données saisies Publique. Commence alors le transfert des fichiers vers notre compte Blogger, dont nous affichons la progression grâce à une barre. A la fin, un message met en évidence le bon transfert et un lien apparaîtra pour voir le résultat.

Artisteer vous pouvez le télécharger dans version d'essai, la version Home coûte 49,95 $ tandis que la version complète (Édition standard) 129,95 dollars.