I have a Responsive website? How do I know?
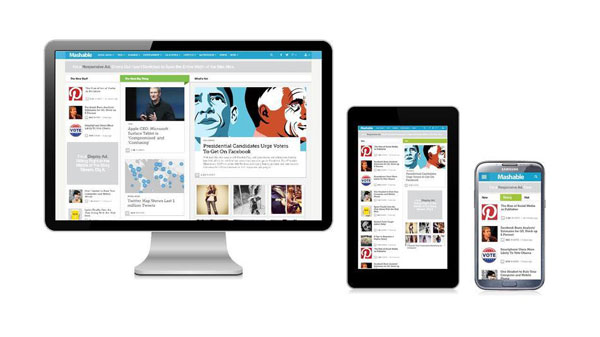
It is a question that all Webmasters who have a site today ask themselves. Smartphones and tablets have taken over the tech market, and websites are also trying to automatically adapt theirs layout to any viewing environment, minimizing the need for the user to slide, especially horizontally, or of zoom.

An unresponsive site can be adapted and easily become responsive through different techniques; the site, however, must be analyzed and studied in depth to understand the amount of changes to be implemented. If then the processing were too onerous in that case it would be better to rebuild the site with a new graphic model.
To test our website and verify its adaptability to mobile devices (smartphones and tablets), simply use the browser Mozilla Firefox. After opening it, we type the URL of the site and press the keys in sequence CTRL+ MAIUSC M.

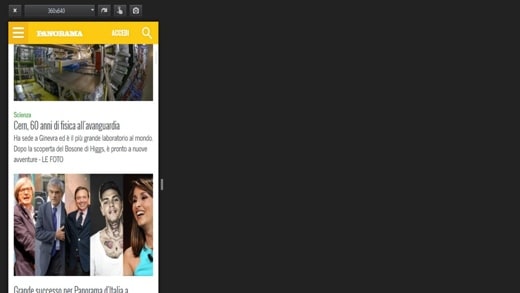
Mozilla Firefox will change the appearance of the page to fit the desired resolution. It is actually a real simulator where you can choose the typical resolution of the most popular peripherals.
Among the various resolutions we find that for smartphones (360 × 480), tablets and more. Further to the right we have the button Wheel corresponding to the double tap on the smartphone to zoom, a touch event simulator and a key screenshot to capture the image.
In this responsive simulation mode, the keys and links work as if we were in front of a mobile device with the possibility of navigating to check all its functions.
At the end of this simulation, just press the keys again CTRL + MAIUSC + M to permanently exit the environment and return to the initial mode.
Adriana gil
We are a specialized and passionate team of virtual reality. We have extensive experience in this area. We decided to create ForVirtualRealityLovers to share all our information with customers and users. We have quality information. You can find tips, guides, interviews, top products and much more! If you are curious, enter our site ForVirtualRealityLovers.com and discover the virtual world! 😉
Div Css or Tables? Pros and cons ❯
Articles related to
Handle the Truncation error in importing from Excel to SQL Server 2005
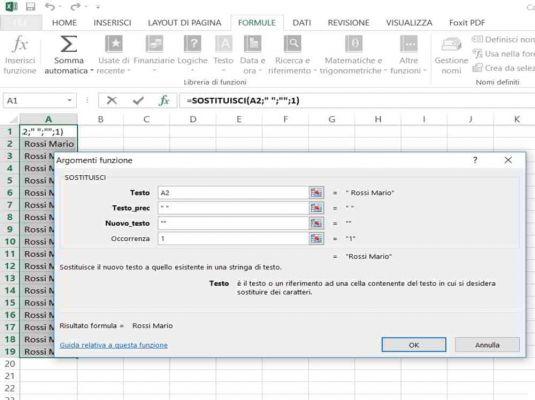
How to view the formulas of an Excel sheet
How to swap rows and columns in Excel
Javascript: wait for a page to load
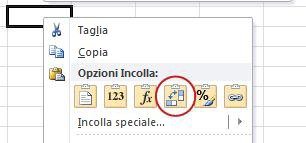
Excel: how to solve the message "Privacy warning: this document contains macros, ActiveX controls .."
How to Register Desktop with VLCAdd a comment from How to find out if a site is Web ResponsiveSoftware
❤️Chi Sleep For Virtual Reality Lovers?For Virtual Reality Lovers we are a team of people who aim to give you all the best information about Virtual Reality. What information do we share?We share everything you need to know about virtual reality, tips, prices, features, guides and much more !. 🤖What are the best virtual reality products?We have the best information section on the best virtual reality products. 
 This work is under a Creative Commons Attribution-Non-Commercial-No Derivatives 4.0 International License. 2021/primerpaso.me X Check out our best articles!
Programs to delete undeletable files
How to compare two text files
Programs to delete unnecessary files
How to download and clone an entire website |
Deprecated: Automatic conversion of false to array is deprecated in /home/soultricks.com/htdocs/php/post.php on line 606