Sencha Touch é uma estrutura Javascript criada por Sencha desenvolver aplicativos voltados para dispositivos modernos com telas sensíveis ao toque e multitoque. Os aplicativos escritos em Sencha são uma alternativa válida para aqueles não familiarizados comObjective-C, Linguagem Appe, e ele quer desenvolver em iPad e iPhone.
O Sencha é compatível com navegadores Html 5 do iPhone, iPad e Android. O Sencha Touch permite que os desenvolvedores explorem seus conhecimentos para desenvolver aplicativos totalmente semelhantes aos nativos, usando tecnologias como HTML e CSS, sem o uso de ferramentas de desenvolvimento proprietárias.

As vantagens são consideráveis: todos os aparelhos atuais e futuros compatíveis com Html 5 poderão utilizar nosso aplicativo e não há necessidade de passar pelos marketplaces oficiais para publicar nosso aplicativo.
No entanto, o Sencha Touch ainda está em beta e, apesar de ser estável e completo, também pode variar antes do lançamento oficial. No momento, o framework permite que você tire proveito de todos os recursos disponíveis no telefone.
Configuração do ambiente de desenvolvimento
Escolhemos o editor de código, um navegador de desenvolvimento (Safari ou Chrome), instalamos qualquer servidor web e baixamos o pacote Sencha Touch do site oficial. O pacote tem 23 MB: além da biblioteca ext-touch na versão de depuração e produção, está cheio de exemplos e documentação útil para começar a desenvolver no Sencha Touch.
Se tivermos um iPhone ou outro smartphone compatível disponível, carregue um dos exemplos da pasta no navegador do nosso dispositivo exemplos para começar a explorar a estrutura.

Vamos criar nosso primeiro arquivo
Vamos agora criar um arquivo HTML 5 com Sencha Touch. Para o desenvolvimento usaremos a biblioteca em versão de depuração: o que nos permitirá identificar imediatamente quaisquer erros às custas de uma pequena diminuição no desempenho de nossa aplicação. Aqui está nosso arquivo:
Meu primeiro aplicativo Sencha
O corpo está e permanecerá vazio: será o Sencha quem criará os elementos da página graças ao Javascript. Notamos também o Cabeçalho HTML 5 e que, para isso, inserimos o CSS Sencha, nosso eventual Css (que deve sempre seguir o Sencha), o Javascript da biblioteca e nosso arquivo Javascript criaremos a aplicação.
Ext.setup ({onReady: function () {new Ext.TabPanel ({fullscreen: true, type: 'dark', sortable: true, items: [{title: 'Tab 1', html: 'Esta é a primeira guia de nosso aplicativo ', cls:' card card5 '}, {title:' Tab 2 ', html:' Esta é a segunda guia de nosso aplicativo e dentro há um link ', cls:' card card4 '}, {title : 'Tab 3', html: ' A terceira guia contém uma imagem ', cls:' card card3 '}]}); }});
Nós criamos um TabPanel com três guias que podemos preencher com o HTML que é mais útil para nós. O Sencha irá gerenciar a rotação da tela para que a página esteja sempre consistente com a exibição: as guias também podem ser arrastadas e reordenadas de acordo com as escolhas do usuário.
Vamos examinar o código inserido: a função Ext.Setup () inclui todo o código. É o que roda primeiro, e dentro dele contém o código que cria nosso TabPanel. O TabPanel é um objeto que possui algumas propriedades e contém itens que, por sua vez, possuem atributos, um dos quais é o código HTML a ser exibido. O código Sencha é todo um aninhamento de elementos que criarão nosso layout.
Cada elemento pode ser associado a eventos, chamados Ajax, e o todo representa nosso aplicativo. Vejamos outro exemplo que esclarece melhor o funcionamento deste "aninhamento":
Ext.setup ({onReady.function () {new Ext.TabPanel ({fullscreen: true, ...
Dentro de nosso TabPanel, as guias agora estão posicionadas na parte inferior e contêm botões. Uma barra de ferramentas é inserida dentro do TabPanel e nos botões podemos inserir ações ou, como feito para o botão guia abaixo, um ícone de notificação contendo um pequeno texto ou mesmo apenas um número. Vamos examinar esse trecho de código também e, em seguida, passar para algo mais interessante.
Como podemos ver, o aninhamento aqui está mais presente do que acima. O bar dockedItems contém vários botões. O botão Home está associado a um manipulador que lança um alerta () para o usuário. O código da guia é praticamente o mesmo do exemplo anterior, a diferença está neste trecho de código:
tabBar: {dock: 'bottom', layout: {pack: 'center'}},
Essas poucas linhas dizem ao TabPanel para não usar o estilo padrão, mas para posicionar o dock na parte inferior e coletar os ícones no centro da barra. Como dissemos anteriormente, é importante usar a documentação para navegar no mar de opções presentes para cada componente. Partir dos exemplos incluídos no download e estudar o código é um excelente ponto de partida para quem deseja desenvolver em Sencha.

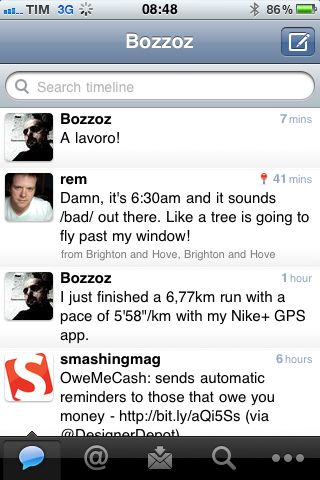
Twitter na palma da sua mão
Vamos ver como criar um pequeno cliente Twitter com Sencha e le Jsonp Api api di Twitter. Nosso exemplo fará uma pesquisa e mostrará os tweets em uma lista com avatar e apelido, usando algumas linhas de CSS personalizado:
Ext.setup ({onReady.function () {var toolbar = new Ext.Toolbar ({dock: 'top', xtype: 'toolbar', title: 'Twitter'}); var twitter = new Ext.Component ({title : 'Twitter', cls: 'linha do tempo', role: 'vertical', tpl: [' ', ....
O exemplo tem poucas linhas, mas é impressionante. O Sencha Touch chega em nossos computadores já equipados com vários utilitários para invocar Ajax, incluindo Ext.util.JSONP. solicitação que usamos neste caso. A chamada para a API do Twitter é tratada em algumas linhas de código. Em seguida, atualizaremos um Ext.Component (), um componente genérico do qual devemos criar a marcação e fornecer marcadores para as variáveis retornadas pelo utilitário JSONP. Como podemos ver neste pequeno resultado retornado do Twitter:
{"profile_image_url": "http://a0.twimg.com/profile_images/1015100480/avatar_normal.jpg", "created_at": "Thu, 26 Agu 2010 17: 16: 47 + 0000", "from_user": "Soultricks "," metadados ": {" result_type ":" recent "}," to_user_id ": null," text ":" como disperato re: http: //ff.im/pL2r6 "," id ": 22195095101," from_user_id ": 366099," geo ": null," iso_language_code ":" eo "," source ":" & It; a href = "http://friendfeed.com" rel = "nofollow"> FriendFeed & It; / a> "}
O tweet é composto de várias variáveis. Alguns deles estão mapeados em nosso script, como podemos ver facilmente: são o avatar, o próprio tweet e o autor. Agora vamos ver outras peculiaridades do Sencha Touch para examinar.

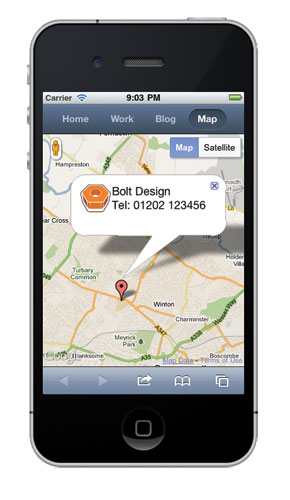
Geocodificação e Mapas
Graças ao Sencha Touch e Alpi Html 5, podemos recuperar nossa posição e mastrá-la no mapa. Sencha fornece um componente dedicado ao uso de mapas, mas ainda temos que incluir o arquivo Javascript API fornecido por Google com o parâmetro? sensor = true.
Dessa forma, comunicamos ao Google que estamos recuperando suas APIs de um dispositivo equipado com um sensor GPS o AGPS.
Ext.setup ({onReady: function () {var toolbar = new Ext.Toolbar ({dock: 'top', xtype: 'toolbar', title: 'Esempio Google Maps'}); ....
O mapa criado é centralizado em nossa localização atual. Podemos aplicar zoom e navegar no mapa com os mesmos eventos multitoque do Google Maps para iPhone e interagir com os mapas por meio do Api Google Maps: a documentação está em: http://code.google.com/intl/it/apis/maps/index.html.
Eu formo
O aspecto crucial dos aplicativos é permitir que os usuários interajam com nossos dados. O Sencha Touch fornece componentes de formulário otimizados para dispositivos touchscreen, que podemos ver neste exemplo:
var formBase = {scroll: 'vertical', url: 'pagina.php', standardSubmit: false, items: [{xtype: 'fieldset', title: 'Informazioni', instruções: 'Compila il modulo', padrões: {obrigatório : true, labelAlign: 'left',}, items: [{xtype: 'textfield', name: 'name', label: 'Nome', autoCapitalize: false}, {....
É uma visão geral do que podemos alcançar: os componentes refletem os componentes HTML clássicos mais aqueles que podemos ver no iPhone.
Listas Aninhadas
Como último componente, daremos uma olhada nas listas aninhadas. É uma espécie de assistente presente em muitos aplicativos do iPhone. Ele permite que você refine a seleção de um determinado valor com base nos valores anteriores:
Ext.setup ({onReady: function () {var nestedList = new Ext.NestedList ({fullscreen: true, items: [{text: 'Opzione A', items: [{text: 'Opzione A.1', customAttribute: 123, items: [{text: 'Opzione A.1.a'}, {text: 'Opzione A.1.b'}]}, {text: 'Opzione A.2', customAttribute: 389}]}, {text: 'Opzione B', items: [{text: 'Opzione B.1', customAttribute: 233}, {text: 'Opzione B.2', customAttribute: 2390}]}, {text: 'Opzione C' , items: [{text: 'Opzione C.1', customAttribute: 903}, {text: 'Opzione C.2', customAttribute: 77 ....
O componente é adequado para navegação horizontal e vertical.
Criar aplicativo para iPAD
O Sencha Touch também foi projetado para desenvolver aplicativos para o tablet da Apple. Além dos clássicos, existem componentes específicos para iPad: as sobreposições, ou seja caixa de texto que aparecem em posições predefinidas. A sintaxe para o desenvolvimento do aplicativo para iPad é idêntica, pois a estrutura é projetada para padronizar os dispositivos. No entanto, se for necessário distinguir entre iPhone e iPad, você pode contar com o utilitário Ext.platform, que permite distinguir entre os diferentes dispositivos com métodos como Ext.platform.isIphone que retorna verdadeiro ou falso dependendo do dispositivo em que você está. encontra.