La Plan du site (plan du site) est aujourd'hui devenu important pour le positionnement dans les moteurs de recherche, car il reconstitue la structure d'un site, représente ses pages, et facilite la compréhension des flux de navigation et la recherche de contenus.
La création d'une carte simplifie l'activité du moteur de recherche. Fondamentalement, la carte est un moyen par lequel le Webmaster indique au moteur quelles pages sont disponibles pour l'exploration.

Le format Plan du site est né en 2005 dans les laboratoires Google. Dans un premier temps, il reste cantonné au moteur de recherche conçu à l'université de Stanford. Il s'agit désormais d'un standard, basé sur Xml, adopté par les principaux moteurs. Après Google, Microsoft, Yahoo puis Ask ont également commencé à l'utiliser.
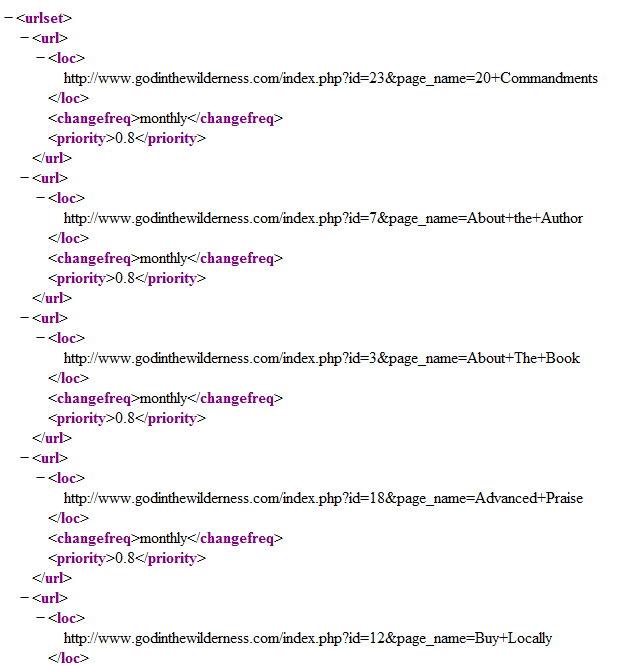
La carte est un fichier Xml qui répertorie les URL d'un site avec leurs métadonnées respectives (date de mise à jour, fréquence, etc.). Les différents robots à la base des moteurs de recherche trouvent des informations sur la structure d'un site. Les moteurs de recherche qui prennent en charge les sitemaps peuvent explorer le site, sélectionner des URL dans la carte et les localiser via les métadonnées associées.

Quand vaut-il la peine d'utiliser un plan du site ?
Le Sitemap permet d'indexer le Crawler mais aussi d'améliorer la qualité du crawl d'un site. Par exemple, un robot ne peut pas exécuter de code Javascript, ce qui signifie que le robot ne va pas au-delà des pages d'accueil qui proposent des menus de navigation entièrement en Javascript. La carte permettrait une bonne indexation du site, il en va de même pour les articles avec animations Flash.
Comment créer une carte
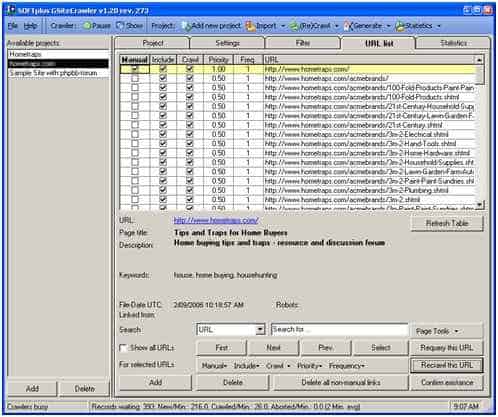
La création manuelle n'est pas recommandée, certainement très chère. Parmi les logiciels le meilleur est Crawler Gsite qui, en plus de prendre en charge divers formats, y compris Sitemap, est également gratuit.
Pour les sites créés avec la plateforme Drupal, WordPress, etc. le plan du site est déjà présent en option ou en plugin. Ceux qui travaillent avec Mac, en revanche, trouveront cela intéressant Automate de plan de site Google, même s'il s'agit d'un programme payant.

Comment afficher une carte
Il est d'usage de publier la carte à la racine du site, c'est-à-dire dans le dossier principal du domaine. Par exemple, l'adresse peut être www.ilmiodominio.com/sitemap.xml. Mais ce n'est pas assez. Le moteur de recherche ne peut pas savoir si le site possède une carte ou un index de cartes. En ce sens, le Webmaster peut agir avec un rapport au moteur de recherche. Il existe trois techniques pour perfectionner la communication :
- transfert manuel (soumission);
- avertissement (ping);
- fichier robots.txt.
Les rapports manuels ont toujours existé. Chaque moteur de recherche dispose d'un formulaire à remplir avec les données du site à indexer. En effet, la notification s'effectue via un panneau dédié au moins sur les sites des partisans du protocole Sitemap. De même pour le ping. Pour Google, c'est à l'adresse www.google.com/webmasters/sitemapas/ping?sitemap=downloadizzomappa.
Le fichier Robots.txt il est périodiquement interrogé par les moteurs de recherche. Lorsque le support Sitemap est garanti, il est conseillé d'insérer une ligne comme www.ilmiodominio.com/sitemap.xml
Outils en ligne
Parmi les outils en ligne, nous soulignons Générateur de plan de site Google e Générateur de plan de site en ligne. Pour les deux, il suffit de taper l'adresse du site à analyser dans le masque approprié et d'appuyer sur un bouton.
Si la plateforme que nous utilisons s'avère trop contraignante, d'autres technologies peuvent toujours être utilisées : flux RSS 2.0 e Atom 0.3 o 1.0. En dernier recours, armez-vous simplement de patience et rédigez un fichier texte qui répertorie les liens du site.

Les cartes visuelles
Écrire des cartes est un outil gratuit qui vous permet de créer une carte sous la forme d'un arbre à partir de zéro. Les cartes ne sont pas liées au bureau, aux applications et aux fichiers locaux, elles sont accessibles depuis n'importe quel endroit lié à Internet, et peuvent être modifiées et partagées entre plusieurs utilisateurs. avant de commencer, il vous suffit de vous inscrire et d'acheter un compte. Le fonctionnement est intuitif, bien qu'il y ait une section spéciale appelée Voir la visite, où il est possible de comprendre comment utiliser l'outil. Pour ajouter des pages à la carte, il suffit de cliquer sur l'icône verte avec le signe plus, située sous chaque page. La suppression, quant à elle, est perfectionnée en cliquant sur le « x » gris dans le coin supérieur droit.
Chaque document a les champs URL et Notes disponibles pour contenir des informations importantes. La carte peut être visualisée en mode arborescence ou structure en retrait. Il peut être exporté au format Xml et peut être partagé avec d'autres utilisateurs en spécifiant les parties modifiables.
Idéal pour les blogueurs
Plan Slick est une application en ligne, gratuite et sans limitation d'utilisation, qui offre la simplicité création de diagrammes de flux également utilisables comme cartes visuelles. C'est l'outil idéal pour les blogueurs et webmasters qui entendent, à travers une carte visuelle, faciliter la vie des visiteurs. Avec un éditeur, vous ajoutez et classez des pages. Les modifications sont apportées à la carte en temps réel. Le schéma peut être sauvegardé sur le Web, exporté au format Pdf et partagé par lien ou code HTML.
Le pied de page
Aujourd'hui, par rapport au passé, les sites les plus modernes proposent de placer les carte dans le pied de page. Cela améliore la convivialité du site et apporte les avantages suivants :
- La plupart des visiteurs ne lisent pas tout le contenu d'un document et il est inévitable que la dernière chose qu'ils voient soit le pied de page. Le positionnement de la carte dans le pied de page pourrait attirer l'attention et augmenter le temps d'arrêt de l'utilisateur.
- L'existence d'un lien dédié vers un document contenant la carte pourrait empêcher l'utilisateur de la visualiser. L'utilisateur peut être intéressé à acquérir des détails sur la composition du site sans quitter le document en cours.
- Le pied de page peut promouvoir les pages jugées significatives au sein d'un chemin ad hoc.
- Une carte interactive en pied de page permet aux visiteurs de se déplacer sur le site sans perdre de temps.
- La présence de la carte dans le pied de page dispense l'utilisateur de cliquer sur le lien dédié.
- La carte dans le pied de page se remplit et agrandit le site.
Quelques exemples de la carte dans le pied de page sont
- Le site de la Maison Blanche
- Le site de la Red-brick Health Corporation
- Le site chargé en Flash
Deprecated: Automatic conversion of false to array is deprecated in /home/soultricks.com/htdocs/php/post.php on line 606