La presencia de nuevos contenidos actualizados es un factor determinante para el éxito de un sitio. Sin embargo, crear y actualizar el contenido constantemente no es una operación fácil y no está exenta de costos.
Entre las cosas que se pueden hacer con el uso de Google Api, hay que proporcionar a nuestro sitio uno o más recopiladores de noticias, a través de la investigación y publicación de Feeds RSS puesto a disposición por los sitios más dispares. Al recurrir al cargador del motor de búsqueda, podemos leer una serie de noticias, videos y comentarios de blogs basados en una ubicación geográfica, etc.
En definitiva, podemos enriquecer la página de inicio con noticias frescas de cualquier área, área o fecha.

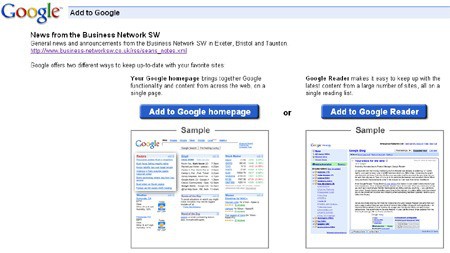
Al hacer clic en un feed específico, se accede a una página de Google (Añadir a Google) donde es posible utilizar el enlace verde que se utilizará como parámetro para pasar a la función de búsqueda de la API de Google.
Le pedimos a Google una clave
Para utilizar las API de Google, debe tener una cuenta de Google (Gmail también está bien) e ir al área de registro en la dirección http://code.google.com/intl/it-IT/apis/loader/signup.htmly escriba la dirección relativa a la página donde queremos explotar la API. Obtenemos así una clave alfanumérica de 86 caracteres de largo para ser utilizada en el script que debemos implementar para crear nuestro contenedor de noticias.
Junto con la clave, el servicio también proporciona un guión, para ser utilizado en la página donde queremos recopilar la noticia, con el que buscar y publicar noticias, videos y comentarios en función de la ubicación geográfica.

Examinemos el código proporcionado
Centrémonos en el código de la función OnLoad ():
función Onload () {
// Crea un control de búsqueda
var searchControl = new google.search.SearchControl ()
// agregar un conjunto completo para la búsqueda (web, video, blog)
var localSearch = new google.search.LocalSearch ();
searchControl.addSearcher (localSearch);
searchControl.addSearcher (nuevo google.search.WebSearch ());
searchControl.addSearcher (nuevo google.search.VideoSearch ());
searchControl.addSearcher (nuevo google.search.BlogSearch ());
// Establecer una ubicación georreferenciada para la búsqueda
localSearch.setCenterPoint ("Nueva York, NY");
// Dile a Google el nombre del elemento de la página (normalmente un
que engrasa de envasesearchControl.draw (document.getElementById ("control de búsqueda"));
// Realiza la búsqueda
searchControl.execute ("Google");
}
// Realizar la llamada a la función (Ajax)
google.setOnLoadCallback (OnLoad);
Podemos ver cómo, con unas pocas instrucciones, hemos obtenido el cuerpo principal de un posible script que se utilizará para crear un contenedor de noticias.
Un contenedor personalizado
Además de la búsqueda geoetiquetada, existen otras formas de utilizar las API de Google para recopilar noticias. Por ejemplo, podemos pedirle al motor que lea el contenido de un feed de un tema específico y lo publique en un sitio en particular. Veamos a continuación cómo concebir un script, para implementarlo en una página Html o dentro de un contenedor, para ser utilizado en nuestra página de inicio. para enriquecerlo con noticias interesantes y siempre frescas.
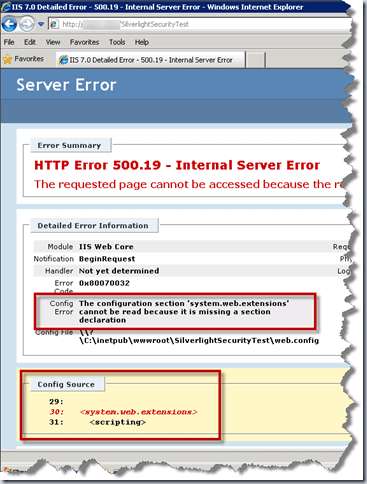
Podemos utilizar como punto de partida, el encabezado del script contenido en el correo electrónico, haciendo uso de nuestra API-Key:
"Tipo =" texto javascript ">
Si accedemos a nuestra cuenta de Google a través de una conexión SSL, debemos utilizar el protocolo Https en lugar de Http. La segunda etiqueta:
google.load ("feeds", "1 ″);
Realice la llamada a la API de Google en su versión 1.
El corazón del guión
Analicemos la función principal del guión, que vamos a concebir. Podemos llamarla Onload () como en el ejemplo proporcionado con la clave API. La siguiente línea de código:
var atributos = ["título", "enlace", "fecha de publicación", "contentSnippet"];
Define los atributos de los feeds publicados que tendrá que recopilar el motor de Google y volver a nuestra búsqueda, el título, el enlace al contenido, la fecha de publicación, el resumen (ver recuadro Lo estándar Rss). La línea:
var RSSfeed = new google.feeds.Feed (“http://rss.feedportal.com/c/32276/f/566673/index.rss”)
Creamos un contenedor que inicializamos, mediante el método = new google.feeds.Feed a la que pasamos, como parámetro, la dirección donde se encuentra el feed que nos interesa.
Con codigo
RSSfeed.setNumEntries (3);
Le pedimos al motor que devuelva los primeros tres resultados, que se devuelven a través de la llamada:
feed.load (función (resultado)

Un contenedor para los resultados
La visualización de la noticia debe tener lugar necesariamente dentro de un elemento de la página donde reside el guión. Un elemento se utiliza generalmente para este propósito. :
var container = document.getElementById ("RSSfeed");
El nombre ingresado (RSS Feed) es el Id que debemos asignar, mediante una etiqueta adecuada, al elemento que actúa como contenedor (por ejemplo ).
Organizamos las Noticias
La finalización de la búsqueda se produce mediante la creación de un ciclo (para (var i = 0; i <resultado.feed.entries.length; i ++)), en base al valor previamente establecido para el número de resultados, dentro del cual debemos recolectar y organizar la información que pesca el motor. A través del método document.createElement declaramos variables que necesitaremos para la construcción del código Html, generado por el script, necesario para visualizar la noticia. La generación de este código se realiza con el método añadir Niño de cada variable.
El uso de la API de Google se realiza a través de una llamada Ajax (google.setOnLoadCallback (OnLoad)) a la que pasamos el nombre de la función principal del script como parámetro.
google.load ("feeds", "1 ″);
función en carga () {
var atributos = ["título", "enlace", "PublishedDate", "contentSnippet"];
var RSSfeed = new google.feeds.Feed (“http://rss.feedsportal.com/c/32276/f/566673/index.rss”);
RSSfeed.setNumEntries (3);
feed.load (función (resultado) {
if (! result.error) {
var container = document.getElementById ("RSSfeed");
para (var i = 0; i
Deprecated: Automatic conversion of false to array is deprecated in /home/soultricks.com/htdocs/php/post.php on line 606