La mayoría de las plataformas de blogs proporcionan una forma de organizar y mostrar publicaciones por categoría. En BlogEngine, esto se logra mediante el control o widget Lista de categorías. Una de las atracciones más atractivas de BlogEngine es la facilidad con la que puede ampliar la plataforma para agregar nuevas funciones o personalizar las funciones existentes para satisfacer sus necesidades.
Como ejemplo de personalización de una función existente, hagamos un par de modificaciones simples al control de categoría que nos permitirá asociar imágenes con cada categoría. Desde el primer momento, tenemos la opción de mostrar u ocultar los íconos del feed y los recuentos de publicaciones, configurables desde la configuración del widget.

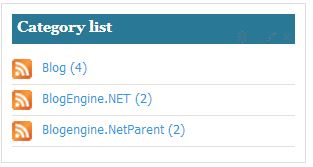
Con "Mostrar icono RSS" y "Mostrar recuento de publicaciones" seleccionados, la lista resultante tendrá un aspecto similar al siguiente, el icono de RSS se mostrará delante del enlace de cada categoría y el recuento de publicaciones justo después.

Eso está muy bien, pero ¿y si quisiéramos que cada categoría se destaque por ser un poco más distinta o reconocible? Bueno, ya tenemos íconos de alimentación en su lugar, ¿no podríamos simplemente intercambiar esos íconos con íconos representativos de cada categoría, como se muestra a continuación?
Sí, y esa sería una forma de hacerlo.
La compensación aquí, por supuesto, es que el icono de la fuente (que también es un enlace de la fuente), ya no es reconocible como un enlace de la fuente. Puede que eso no importe si no está tan preocupado por mostrar enlaces de alimentación, pero en caso de que lo esté, consideremos dos formas diferentes en las que podemos lograr lo mismo.
Reemplazo de la imagen del icono.
En el nivel más básico, podemos lograr esto con solo una línea de código.
En la carpeta App_Code / Controls encontrará CategoryList.cs, en este archivo ubique el código de la siguiente manera reemplazando la línea comentada con la línea debajo.
if (this.ShowRssIcon) {var img = new HtmlImage {// Src = string.Format ("{0} pics / rssButton.png", Utils.RelativeWebRoot), Src = string.Format ("{0} feedIcons / { 1} .jpg ", Utils.RelativeWebRoot, cat.Title), Alt = string.Format (" {0} feed para {1} ", BlogSettings.Instance.SyndicationFormat.ToUpperInvariant (), cat.Title)}; img.Attributes ["clase"] = "rssButton"; var feedAnchor = new HtmlAnchor {HRef = cat.FeedRelativeLink}; feedAnchor.Attributes ["rel"] = "nofollow"; feedAnchor.Controls.Add (img); li.Controls.Add (feedAnchor); }
Aquí, simplemente intercambiamos un método de inserción de imágenes por otro.
Ahora necesitamos crear una nueva carpeta "feedIcons" para que coincida con la carpeta de ejemplo y colocarla al mismo nivel que la carpeta de fotografías (en la raíz del blog).
Esta carpeta debe contener imágenes para cada categoría con nombres que coincidan exactamente con los nombres de su categoría (y en este ejemplo con la extensión .jpg).
Para completar, puede incluir una verificación para asegurarse de que cada imagen de categoría exista y, de no ser así, presentar una predeterminada. Esto es completamente opcional, ya que cualquier imagen faltante sería reemplazada por un espacio en blanco predeterminado del navegador que sirve como recordatorio para agregar las imágenes faltantes.
Finalmente, en la hoja de estilo de su tema (style.css). puede agregar cualquier CSS necesario, por ejemplo:
#categorylist img.rssButton {ancho: 20px; altura: 20px; }
Agregar clases de categorías y estilo con CSS
Alternativamente, en el mismo archivo (CategoryList.cs), busque lo siguiente y agregue la única línea de código indicada.
var anc = new HtmlAnchor {HRef = cat.RelativeLink, InnerHtml = HttpUtility.HtmlEncode (cat.Title) + postCount, Title = string.Format ("{0}: {1}", Resources.labels.category, cat.Title )}; // Agrega la siguiente línea aquí anc.Attributes.Add ("class", "catLink" + Utils.RemoveIllegalCharacters (cat.Title));
Aquí agregamos una clase general y también una clase específica al enlace de la categoría que se asemeja mucho al nombre de la categoría. El método "RemoveIllegalCharachters" se incluye para hacer que la clase de categoría específica sea compatible con CSS, eliminando cualquier carácter como espacios o puntos que puedan invalidar el nombre de la clase.
Con esto en su lugar, puede diseñar los enlaces de categoría con imágenes de fondo en CSS mientras conserva la opción de mostrar u ocultar el icono de la fuente.
Para este enfoque, en lugar de agregar la carpeta "feedIcons" a la raíz, podemos agregarla a la carpeta de imágenes de nuestro tema, por ejemplo:
temas / MyTheme / images / feedIcons / cualquier archivo de imagen
Esto mantiene las cosas simples, ordenadas y las imágenes agregadas por separado.
Luego, en la hoja de estilo de su tema (style.css) agregue las clases CSS que corresponden a los nombres de las clases de su categoría, por ejemplo:
Para la lista de categorías:
Blog
BlogEngine.Net
El CSS sería el siguiente:
/ * Estilo general para enlaces de imágenes * / #categorylist a.catLink {padding: 3px 0 3px 25px; / * hacer espacio para la imagen * / background: url (images / feedIcons / default.jpg) no repetir en el centro izquierdo; / * Predeterminado * /} / * Estilo específico para enlaces de imágenes * / #categorylist a.catLink.Blog {background: url (images / feedIcons / Blog.jpg) centro izquierdo sin repetición; } #categorylist a.catLink.BlogEngineNet {background: url (images / feedIcons / BlogEngineNet.jpg) centro izquierdo sin repetición; } / * Nota: Después de eliminar los caracteres ilegales, el nombre de la clase no incluye el punto * /
Ahí lo tiene, un par de consejos sencillos para asociar imágenes con categorías en la Lista de categorías. Un método que reemplaza los íconos de alimentación y otro que te permite conservarlos.
Un artículo de Andy McKay