Sencha Touch es un marco de Javascript creado por Sencha desarrollar aplicaciones orientadas a dispositivos modernos con pantallas táctiles y multitáctiles. Las solicitudes escritas en Sencha son una alternativa válida para quienes no están familiarizados conObjective-C, Appe lenguaje, y quiere desarrollarse en iPad e iPhone.
El Sencha es compatible con navegadores. HTML 5 de iPhone, iPad y Android. Sencha Touch permite a los desarrolladores explotar sus conocimientos para desarrollar aplicaciones que son completamente similares a las nativas, utilizando tecnologías como HTML y CSS sin el uso de herramientas de desarrollo propietarias.

Las ventajas son considerables: todos los dispositivos presentes y futuros compatibles con Html 5 podrán utilizar nuestra aplicación y no es necesario pasar por los marketplaces oficiales para publicar nuestra aplicación.
Sin embargo, Sencha Touch todavía está en beta y, a pesar de ser estable y completo, también puede variar antes del lanzamiento oficial. Por el momento, el marco le permite aprovechar todas las funciones disponibles en el teléfono.
Configuración del entorno de desarrollo
Elegimos el editor de código, un navegador de desarrollo (Safari o Chrome), instalamos cualquier servidor web y descargamos el paquete Sencha Touch del sitio web oficial. El paquete es de 23 MB: además de la librería ext-touch en versión de depuración y producción, está repleto de ejemplos y documentación útil para empezar a desarrollar en Sencha Touch.
Si disponemos de un iPhone u otro smartphone compatible, cargamos uno de los ejemplos en la carpeta del navegador de nuestro dispositivo ejemplos para comenzar a explorar el marco.

Creemos nuestro primer archivo
Creemos ahora un archivo HTML 5 con Sencha Touch. Para el desarrollo usaremos la librería en versión debug: que nos permitirá identificar inmediatamente cualquier error a costa de una pequeña disminución en el rendimiento de nuestra aplicación. Aquí está nuestro archivo:
Mi primera aplicación Sencha
El cuerpo está y permanecerá vacío: Sencha creará los elementos de la página gracias a Javascript. También notamos el Encabezado HTML 5 y que, en orden, hemos insertado el Sencha CSS, nuestro eventual Css (que siempre debe seguir al Sencha), el Javascript de la biblioteca y nuestro archivo Javascript crearemos la aplicación.
Ext.setup ({onReady: function () {new Ext.TabPanel ({fullscreen: true, type: 'dark', sortable: true, items: [{title: 'Tab 1', html: 'Esta es la primera pestaña de nuestra aplicación ', cls:' card card5 '}, {title:' Tab 2 ', html:' Esta es la segunda pestaña de nuestra aplicación y dentro hay un enlace ', cls:' card card4 '}, {title : 'Pestaña 3', html: ' La tercera pestaña contiene una imagen ', cls:' tarjeta card3 '}]}); }});
Hemos creado un TabPanel con tres pestañas que podemos rellenar con el HTML que nos sea más útil. Sencha gestionará la rotación de la pantalla para que la página sea siempre coherente con la pantalla: las pestañas también se pueden arrastrar y reordenar según las elecciones del usuario.
Examinemos el código ingresado: la función Configuración externa () encierra todo el código. Es el que se ejecuta primero, y en su interior contiene el código que crea nuestro TabPanel. El TabPanel es un objeto que tiene algunas propiedades y contiene elementos que, a su vez, tienen atributos, uno de los cuales es el código HTML que se mostrará. El código Sencha es todo un anidamiento de elementos que luego crearán nuestro diseño.
Cada elemento se puede asociar con eventos, llamados Ajax, y el todo representa nuestra aplicación. Veamos otro ejemplo que aclare mejor el funcionamiento de este "anidando"
Ext.setup ({onReady.function () {new Ext.TabPanel ({pantalla completa: verdadero, ...
Dentro de nuestro TabPanel, las pestañas ahora están ubicadas en la parte inferior y contienen botones. Se inserta una barra de herramientas dentro del TabPanel y en los botones podemos insertar acciones o, como se hizo para el botón de pestaña a continuación, un icono de notificación que contiene un texto pequeño o incluso solo un número. Repasemos también este fragmento de código y luego pasemos a algo más interesante.
Como podemos ver el anidamiento aquí está más presente que arriba. El bar dockedItems contiene varios botones. El botón Inicio está asociado con un controlador que lanza una alerta () al usuario. El código de la pestaña es prácticamente el mismo que en el ejemplo anterior, la diferencia radica en este fragmento de código:
tabBar: {dock: 'bottom', layout: {pack: 'center'}},
Estas pocas líneas le dicen al TabPanel que no use el estilo predeterminado, sino que coloque el dock en la parte inferior y recopile los íconos en el centro de la barra. Como dijimos anteriormente, es importante utilizar la documentación para navegar por el mar de opciones presentes para cada componente. Partir de los ejemplos incluidos en la descarga y estudiar el código es un excelente punto de partida para quienes quieran desarrollar en Sencha.

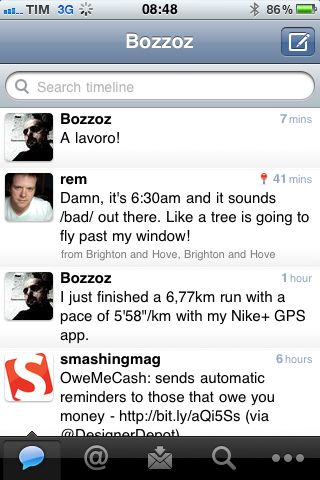
Twitter en la palma de tu mano
Veamos cómo crear un pequeño cliente de Twitter con Sencha y le Api de Jsonp Api di Twitter. Nuestro ejemplo hará una búsqueda y mostrará los tweets en una lista con avatar y apodo, usando algunas líneas de CSS personalizado:
Ext.setup ({onReady.function () {var toolbar = new Ext.Toolbar ({dock: 'top', xtype: 'toolbar', title: 'Twitter'}); var twitter = new Ext.Component ({title : 'Twitter', cls: 'timeline', scroll: 'vertical', tpl: [' ', ....
El ejemplo es de pocas líneas pero impresionante. Sencha Touch llega a nuestros ordenadores ya equipados con numerosas utilidades para invocar Ajax, entre ellas Ext.util.JSONP. solicitud que usamos en este caso. La llamada a la API de Twitter se maneja en unas pocas líneas de código. Luego actualizaremos un Ext.Component (), un componente genérico del cual debemos crear el marcado y proporcionar marcadores de posición para las variables devueltas por la utilidad JSONP. Como podemos ver en este pequeño resultado devuelto por Twitter:
{"profile_image_url": "http://a0.twimg.com/profile_images/1015100480/avatar_normal.jpg", "created_at": "Thu, 26 Agu 2010 17: 16: 47 + 0000", "from_user": "Soultricks "," metadatos ": {" result_type ":" reciente "}," to_user_id ": nulo," texto ":" como disperato re: http: //ff.im/pL2r6 "," id ": 22195095101," from_user_id ": 366099," geo ": null," iso_language_code ":" eo "," source ":" & It; a href = "http://friendfeed.com" rel = "nofollow"> FriendFeed & It; / a> "}
El tweet se compone de varias variables. Algunos de estos están mapeados en nuestro script, como podemos ver fácilmente: son el avatar, el tweet en sí y el autor. Ahora veamos otras peculiaridades de Sencha Touch para examinar.

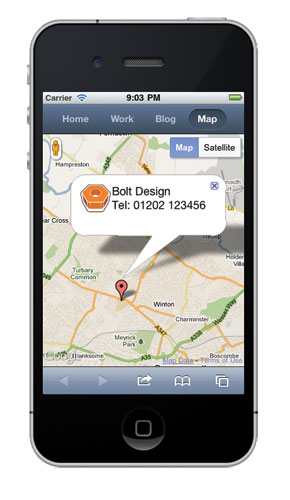
Geocodificación y mapas
Gracias a Sencha Touch y Alpi Html 5, podemos recuperar nuestra posición y dominarla en el mapa. Sencha proporciona un componente dedicado al uso de mapas, pero aún debemos incluir el archivo API Javascript proporcionado por Google con el parámetro? sensor = true.
De esta forma comunicamos a Google que estamos retirando sus API de un dispositivo equipado con un sensor GPS o AGPS.
Ext.setup ({onReady: function () {var toolbar = new Ext.Toolbar ({dock: 'top', xtype: 'toolbar', title: 'Esempio Google Maps'}); ....
El mapa creado se centra en nuestra ubicación actual. Podemos hacer zoom y navegar por el mapa con los mismos eventos multitáctiles que Google Maps para iPhone e interactuar con los mapas a través del Api Google Maps: la documentación está en: http://code.google.com/intl/it/apis/maps/index.html.
Yo formo
Un aspecto crucial de las aplicaciones es permitir que los usuarios interactúen con nuestros datos. Sencha Touch proporciona componentes de formulario optimizados para dispositivos con pantalla táctil, que podemos ver en este ejemplo:
var formBase = {scroll: 'vertical', url: 'pagina.php', standardSubmit: false, items: [{xtype: 'fieldset', title: 'Informazioni', instrucciones: 'Compila il modulo', valores predeterminados: {obligatorio : true, labelAlign: 'left',}, items: [{xtype: 'textfield', name: 'name', label: 'Nome', autoCapitalize: false}, {....
Es una descripción general de lo que podemos lograr: los componentes reflejan los componentes HTML clásicos más los que podemos ver en el iPhone.
Listas anidadas
Como último componente, echaremos un vistazo a las listas anidadas. Es una especie de asistente presente en muchas aplicaciones de iPhone. Le permite refinar la selección de un valor particular en función de los valores anteriores:
Ext.setup ({onReady: function () {var nestedList = new Ext.NestedList ({fullscreen: true, items: [{text: 'Opzione A', items: [{text: 'Opzione A.1', customAttribute: 123, elementos: [{texto: 'Opzione A.1.a'}, {texto: 'Opzione A.1.b'}]}, {texto: 'Opzione A.2', customAttribute: 389}]}, {texto: 'Opzione B', elementos: [{texto: 'Opzione B.1', customAttribute: 233}, {texto: 'Opzione B.2', customAttribute: 2390}]}, {texto: 'Opzione C' , elementos: [{texto: 'Opzione C.1', customAttribute: 903}, {texto: 'Opzione C.2', customAttribute: 77 ....
El componente es adecuado para navegación horizontal y vertical.
Crear aplicación para iPad
Sencha Touch también está diseñado para desarrollar aplicaciones para la tableta de Apple. Además de los clásicos, hay componentes específicos para iPad: las superposiciones, es decir caja de texto que aparecen en posiciones predefinidas. La sintaxis para el desarrollo de la aplicación para iPad es idéntica a que el marco está diseñado para estandarizar los dispositivos. Sin embargo, si es necesario distinguir entre iPhone y iPad, puede confiar en la utilidad Ext.platform, que le permite distinguir entre los diferentes dispositivos con métodos como Ext.platform.isIphone que devuelve verdadero o falso según el dispositivo. en lo que se encuentra.
Deprecated: Automatic conversion of false to array is deprecated in /home/soultricks.com/htdocs/php/post.php on line 606