Vamos ver em alguns passos como criar um modelo para nosso blog de plataforma Blogger, WordPress e Joomla!
Embora a maioria das plataformas de publicação e Cms dêem a possibilidade de personalizar o layout do seu blog ou site, poucos usuários são capazes de criar um. Isso porque, tecnicamente, criar um layout não é fácil.
Deste ponto de vista, a ferramenta Artisteer é proposto como uma ferramenta simples, rápido e com excelentes resultados. Através de uma série de modelos personalizáveis, traçamos a ideia inicial do design e modificamos todos os atributos gráficos, incluindo fontes e cores. No final, transferimos o projeto para o site via FTP.
Vamos ao site da Artisteer e clique em Baixar escolhendo uma versão. Nós clicamos em ressalva Envie o quando a janela de salvar abrir e depois de escolher uma pasta, clique em ressalva baixar.
Clique no ícone do arquivo de configuração, escolha o idioma e aceite os termos de uso indicando a pasta de destino. O procedimento envolve extrair e instalar todos os arquivos. No final clicamos no botão final para iniciar o programa.

1. Criamos um layout pessoal, definindo cada detalhe do aspecto gráfico, de fontes a cores
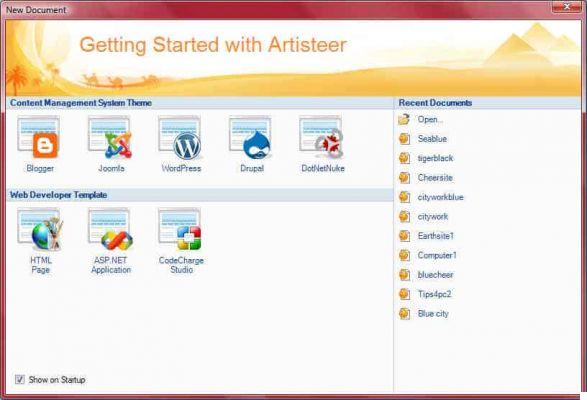
Lançamos Artisteer e clicamos no botão Experimente a Edição Standard se estivermos usando o teste. Isso abre a interface do programa. Na máscara introdutória, clique no botão relativo à plataforma na qual deseja publicar o layout.
A primeira etapa na criação de nosso layout é escolher a ideia de design inicial. No canto superior esquerdo, clicamos repetidamente no botão Sugerir desenho até identificarmos o tema que consideramos mais adequado para o nosso site.
Cores e fontes .. Sugerido
Clicamos, imediatamente a seguir, no botão Sugerir cores para encontrar a combinação que melhor se adapta aos nossos gostos e ao objetivo do site. Feito isso, escolhemos a combinação de fontes (caracteres), sempre clicando no botão correspondente repetidamente.
Vamos definir as cores
Clique no seu Cor e fonte, no menu superior para definir os matizes. Em seguida, clicando em Temas de cores, abre-se uma cortina na qual se pode escolher, entre os presentes, a combinação de cores, dividida por tipo de fundo. Conforme percorremos a lista, podemos ver a visualização.

..E o brilho
Agora clique nos ícones de três cores: podemos modificá-los individualmente. Ao clicar em Regra (ícone de lâmpada), escolhemos uma das inúmeras combinações de brilho propostas. A voz Quadro nos permite acessar os slides clássicos de Brilho e saturação.
Agora os personagens
Desde a inserção fonteem vez disso, podemos escolher o tipo de caracteres clicando no item Configurações e selecionando na lista. Com um clique em Tipografia, podemos mudar o tipo enquanto com Valores podemos agir sobre o tamanho da fonte.
Layout, plano de fundo, folha ...
Desde a inserção Idéiaclicando no botão Sugerir layout repetidamente, podemos escolher a disposição dos conteúdos (número de colunas, posição dos menus, etc.). Nós clicamos em sugerir fundo para mudar o tema de fundo e para cima Folha de sugestões para escolher o tamanho do formato.
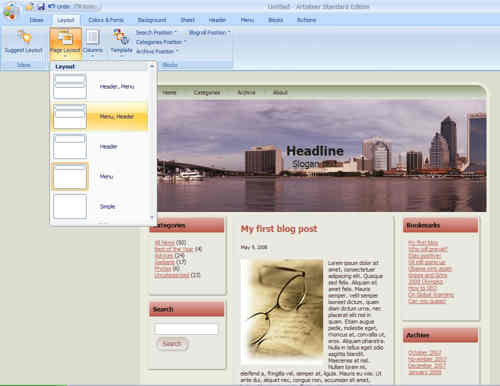
Nós escolhemos o Layout
Clique na aba traçado, é possível definir, a partir da voz Definir layout, a localização do menu principal. Ao clicar em Coluna, temos a possibilidade de escolher a subdivisão das áreas da página. Na parte inferior do menu pop-up deste item, clicando em opções largura, podemos agir de acordo com os valores.
O fundo
Neste ponto, clique na guia fundo: podemos, assim, escolher se queremos usar uma textura ou uma variação de luz para o fundo. Para fazer isso, clique em um dos três ícones disponíveis. Ao clicar em Luz, podemos escolher o tipo de efeito de luz. A voz Imagem o enredo nos permite fazer upload e usar nosso próprio arquivo.
Finalmente, a página
Clicamos no item Folha. Selecionando um dos ícones disponíveis, podemos definir o tamanho da área de conteúdo. Ao clicar em Amplitude, podemos definir seu valor em pixels. Com os outros parâmetros, podemos atuar nas arestas, nas espessuras, na transparência, nas distâncias, na cor de preenchimento, no efeito de sombra, na distância do limite superior.
Cabeçalho Sugerido
Agora vamos clicar no botão repetidamente sugerir Título para alterar o plano de fundo ou a imagem do espaço do cabeçalho do site. Podemos modificar a imagem ou textura escolhida e continuar nas configurações de fundo. Para fazer isso, clique no item relevante no menu principal.
Se não gostamos, vamos editá-lo
As setas de seleção, posicionadas ao lado dos ícones de fundo, nos permitem acessar um menu pop-up no qual podemos escolher o gráfico ou imagem entre os disponíveis. Ao clicar em Posição. podemos mover a parte enquadrada e fazer zoom. Por fim, clique em Arquivo para enviar uma imagem nossa.

2. Como alterar todas as outras configurações de layout: menus, artigos, botões, rodapés
Ao clicar na guia Menu, acessamos as configurações do principal. Ao clicar nos ícones podemos escolher o estilo, ou selecioná-lo de uma lista clicando no item Estilo. Podemos alterar as cores, preenchimentos e até mesmo o estilo dos menus suspensos, agindo nos botões relativos.
artigo principal
Do cartão bensem vez disso, podemos alterar as configurações relacionadas ao primeiro artigo na página inicial. Podemos definir o tamanho e a posição da imagem, indicar o alinhamento do texto e selecionar o estilo da fonte. Ao clicar em TítuloFinalmente, podemos alterar as configurações do título.
As outras postagens
Clicamos no item Artigo Secundário e acessamos as configurações dos artigos mais antigos na página inicial do nosso site. Quanto ao artigo principal, podemos alterar todas as suas configurações. Ao clicar em Estilo, por exemplo, temos a possibilidade de decidir o tipo de paginação dos artigos.
As escolhas secundárias
O cartão Menu vertical permite que você altere as configurações relativas ao menu de segundo nível. Aqui também podemos atuar sobre cores, formas, preenchimentos, etc. Com um clique em Estilo, decidiremos o tipo de cabeçalho e a organização do conteúdo do menu.
Botões e rodapés
O cartão Botões permite a modificação de todas as configurações relativas aos diversos botões do site. O quadro Rodapéfinalmente, permite alterar as configurações do rodapé da página inicial: preenchimento, cor, tipo de borda, estilo e alinhamento do texto, transparência, etc.
Nós salvamos e exportamos
No final das modificações, clique no botão Salvar para salvar o projeto no PC e, posteriormente, fazer outras modificações. Ao clicar em Exportar podemos salvar o modelo em uma pasta, para transferência via FTP, ou em formato compactado para enviar o layout.

3. Vamos ver como carregar o template criado no Joomla!
Para carregar o modelo recém-criado, vamos ao painel de controle do Joomla !. e nós nos autenticamos como administradores. Devemos primeiro carregar o template como uma extensão Joomla. No menu superior, clique no item extensões. No menu suspenso, clique em Instalar / Desinstalar. Se o arquivo estiver no formato zip no Carregar filete pacote clique no botão massa folhada e selecione o arquivo. Primeiro clique em Abrir e depois em Carregar arquivo e instalar para fazer a transferência. Se encontrarmos problemas de permissão, exportamos o modelo para uma pasta. No final, transferimos todo o conteúdo via cliente FTP para a pasta Modelos presente no diretório principal do Joomla!. Na página de extensões, clique em Modelo para localizar o modelo carregado e clicar no modelo relevante rádio botão para selecioná-lo. Vamos para a página inicial e ver os novos gráficos.
4. Vamos ver como carregar o modelo criado no Blogger
Abrimos o Artisteer e entramos na interface principal do programa. Na janela Novo Documento clique no botão Blog su Blogger.com continuar criando o layout para que o resultado seja compatível com aquela plataforma. Na interface do programa, clique em Sugerir design e refaça todas as etapas descritas acima. Vamos salvar o trabalho e transferir o layout para o nosso blog clicando em público. Na nova janela, inserimos as credenciais para acessar nossa conta Blogger. O programa tenta uma conexão e propõe o nome do blog. Nós escolhemos aquele para modificar.
Dados inseridos clique público. Assim começa a transferência de arquivos para nossa conta do Blogger, da qual mostramos o progresso graças a uma barra. No final, uma mensagem destaca a transferência correta e um link aparecerá para assistir o resultado.

Artisteer você pode baixá-lo em versão de teste, a versão Home custa $ 49,95, enquanto o versão completa (Edição Standard) 129,95 dollari.
Deprecated: Automatic conversion of false to array is deprecated in /home/soultricks.com/htdocs/php/post.php on line 606