Sem escrever uma linha de código e graças à ferramenta do Google, podemos criar aplicativos Android diretamente online e em nenhum momento.
Os desenvolvedores que escolherem o Android, o sistema operacional móvel BigG, têm à sua disposição uma linguagem de programação, uma biblioteca de recursos poderosos e completos, um ambiente de desenvolvimento aberto e flexível. Não há falta de documentação e artigos técnicos, assim como as comunidades online onde os desenvolvedores Android se reúnem e ajudam uns aos outros. Programar aplicativos Android é divertido e fácil.

Como criar um aplicativo Android
Para atender às necessidades dos menos experientes em programação, no entanto, o Google está introduzindo gradualmente App Inventor, uma forma alternativa de construir aplicativos Android sem escrever uma única linha de código. O App Inventor nada mais é do que um aplicativo da web online que pode ser usado em sistemas como:
- Windows XP, Vista, 7
- Mac OS X 10.5, 10.6
- GNU / Linux Ubuntu 8+, Debian 5+
Os navegadores compatíveis são:
- Mozilla Firefox 3.6 ou posterior
- Apple Safari 5.0 ou posterior
- Google Chrome 4.0 ou posterior
- Microsoft Internet Explorer 7 ou posterior.
Tanto o sistema quanto o navegador devem ter o Java 6 instalado.
Com o App Inventor, os aplicativos podem ser literalmente desenhados na tela do seu computador rapidamente, gerenciando para criar, verificar e vender aplicativos Android reais e competitivos.
Embora o App Inventor não precise ser instalado, por ser um aplicativo online, ainda é necessário instalar um pacote adicional chamado Software de configuração do App Inventor que contém ferramentas adicionais para a verificação e empacotamento de aplicativos e tem a utilidade de verificar os aplicativos criados em um dispositivo real conectado via USB ao computador ou alternativamente em um emulador.
Os links para baixar o pacote, dependendo do sistema operacional, são:
- Configuração do Windows
- Configurar Linux
- Configurar Mac
Baixamos e instalamos o pacote de acordo com as instruções na página. Para verificar se a instalação foi bem-sucedida, vá para o diretório onde o software foi instalado e execute o comando run-emulator.
Este comando inicia o emulador do sistema Android incluído no pacote, anote o caminho de instalação do software recém-configurado, ele pode ser útil mais tarde.

Agora, para acessar o aplicativo online, você precisa ter uma conta e solicitar a habilitação para usar o serviço. Vamos nos conectar ao endereço appinventor.googlelabs.com. Se já temos uma conta do Google, podemos fazer o login, caso contrário, seguiremos os passos para se inscrever.
Como funciona o App Inventor?
A plataforma App Inventor é organizada por projeto, cada aplicativo que queremos criar é parte de um projeto. Para isso, assim que você se logar, a primeira coisa que aparecerá é uma lista dos projetos em que estamos trabalhando. Assim que estiver registrado, você precisará criar um pressionando o botão Novo. Seremos solicitados a atribuir um nome ao projeto, após atribuí-lo confirmamos e salvamos.
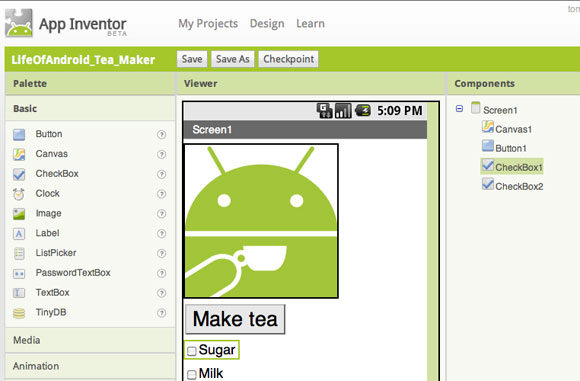
O novo projeto será criado automaticamente e a tela apresentada neste momento pelo App Inventor é a bancada principal da plataforma, na qual é possível construir a aplicação. No centro da tela há uma prévia da aparência do software que está sendo trabalhado. À esquerda, em vez disso, a paleta de componentes. Um componente é um bloco de construção que você pode usar para construir seu aplicativo. Um exemplo de componente é o botão, a imagem e assim por diante.
Os aplicativos são desenvolvidos combinando vários componentes. A paleta de componentes é dividida em diferentes categorias: os componentes básicos (botões, imagens, etc.) e os componentes avançados (som, reprodutores de vídeo, etc.).
Design de um aplicativo
Vamos tentar criar um aplicativo que uma vez iniciado mostre a imagem de um carro e sob esta imagem haverá um botão com a mensagem start, quando o usuário apertar o botão o telefone terá que tocar o som do ronco de um motor.
Com o App Inventor, podemos fazer tudo isso. Tudo o que precisamos é uma imagem jpg de um carro e um arquivo MP3 com o barulho do motor. Construímos a interface gráfica e a partir da Paleta, no grupo Basic nós selecionamos o componente Imagem e arraste com o mouse dentro do aplicativo. Também arrastamos o componente Botão colocando-o logo abaixo da imagem.
Na Paleta de Componentes, identificamos o componente Parecer. Também arrastamos isso para o aplicativo. Depois de preencher a aplicação dos componentes acima, vamos dar uma olhada à direita. Existem três áreas muito importantes:
- Componentes: nesta área estão todos os componentes usados na aplicação.
- Propriedades: contém todas as ferramentas úteis para modificar as propriedades de cada elemento da aplicação.
- Meios de comunicação: todos os arquivos multimídia necessários para o aplicativo estão listados aqui. Com o botão Adicionar é possível iniciar o procedimento de upload de um novo arquivo.
Vamos usar a área primeiro Mídia para carregar a imagem e o áudio mencionados acima. Vamos, então, em componentes e selecionar Tela1, que corresponde à tela principal do aplicativo e modificar algumas de suas características na área Propriedades. Vamos mudar a cor de fundo para preto e mudar o título da janela para Automóvel. Agora vamos passar para Image1 e vincular à propriedade Imagem a imagem do carro carregada um pouco antes na seção Mídia. Também modificamos as propriedades do componente Button1. Em particular, vamos mudar o texto dentro dele definindo a propriedade Texto no valor "Colocar em movimento". Acabamos também modificando o Sound1, associando a ele o MP3 baixado anteriormente.

Editor de Blocos
A interface do aplicativo está pronta. Só temos que ter certeza de que quando o usuário pressiona o botão o rugido do motor é reproduzido. Para fazer isso, precisamos Editor de Blocos, um editor visual que substitui completamente a necessidade de escrever código e o faz por meio de representações gráficas de fluxos de causa e efeito. No canto superior direito, o App Inventor apresenta o botão Abra o Editor de Blocos. Vamos clicar nele. O software Blocks Editor será baixado e executado imediatamente. Na primeira execução, o Editor de Blocos pedirá que você digite o caminho do comando adb, que é um dos utilitários previamente instalados com o pacote de software de configuração do App Inventor e que é usado para se conectar ao emulador ou a um dispositivo real. Vamos ao nosso disco e procuramos o caminho do comando adb.exe (windows) ou adb (Linux e Mac). Fornecemos esse caminho de forma abrangente, por exemplo C: program filesAppInventorcommands-for-appinventoradb.exe (Janelas).
Eventos de link
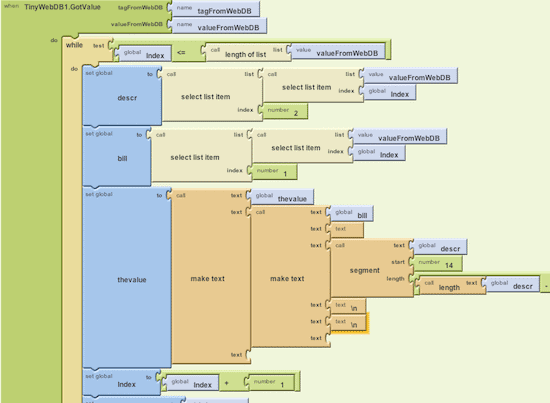
Uma vez que o Editor de Blocos foi iniciado, podemos ver todos os componentes que inserimos na aplicação dentro dele: eles estão na aba correspondente à aba Meus blocos.Toque a vozBotão 1: aparecerá a lista de blocos correspondentes aos eventos e propriedades do componente. Os blocos verdes são do tipo “Quando ... fazer”, por exemplo, “Quando Button1.Click do”, que significa “Quando o botão1 for clicado, faça isso”. Na verdade, dentro deles há espaço para inserir um bloco de tipo de ação, como os do tipo “chamar…” e “definir… para”. A blocos de chamadas eles executam uma ação que o componente pode executar, por exemplo, “chamar Sound1.Play” reproduz o som contido no componente Sound1. O Conjunto de Blocosem vez disso, eles alteram o valor de uma propriedade do componente, por exemplo, “definir Image1.Picture para” altera a imagem mostrada pelo componente Picture1. Os blocos configurados estão vinculados a outra categoria de blocos, que fornece o novo valor a ser configurado. Este valor pode ser lido nas propriedades de outro componente, ou especificado de outra forma por meio de uma das outras características disponibilizadas pelos Editores de Blocos.
Agora, certifique-se de que, ao pressionar o Botão1, o som do componente Sound1 seja reproduzido. Vamos arrastar o bloco "quando Button1.Click faz”Na área de trabalho. Vamos conectar com o bloco "chame Sound1.Play".
Sequências Avançadas
Vamos tentar adicionar uma segunda consequência ao pressionar o botão. Digamos que depois de iniciar a reprodução de Sound1, o texto do Button1 mude de "Start" para "Vrooooam!". Basta adicionar o bloco "definir Button1.Text para"All'evento"Button1.Click" O novo texto pode ser especificado usando um dos blocos do grupo incorporado. Arrastamos o bloco de texto para a área e o prendemos a "definir Button1.Text para". Neste ponto, clicando no novo bloco, podemos digitar o texto a ser definido.
Teste dell'APP
Para testar a aplicação, podemos usar o emulador ou um dispositivo real. Para o dispositivo real é necessário conectá-lo ao computador via USB, não antes de instalar os drivers fornecidos pelo fabricante. Para usar o emulador, em vez disso, basta executar o comando run-emulatore aguarde o carregamento do sistema emulado. De dentro do Editor de Blocos, na parte superior, pressionamos o botão Conectar ao telefone. Vamos aguardar um pouco: o dispositivo será contatado pelo App Inventor e o aplicativo será baixado nele.
Projeto Blackboard
Vamos fazer um segundo projeto um pouco mais complicado. Aproveitamos a tela sensível ao toque de nosso dispositivo Android, criando um aplicativo que funciona um pouco como um quadro negro. O usuário com o dedo pode desenhar linhas e marcas na tela. Além disso, ele poderá determinar a cor do gesso virtual: branco, amarelo ou vermelho. Para completar o trabalho disponibilizamos também um botão que funciona como borracha, limpando a superfície do quadro negro.
- Vamos voltar para a lista de Inventor de aplicativos (meus projetos) a partir do qual criamos um novo projeto que chamaremos de "Blackboard". Vamos construir uma interface como esta:
- Nós personalizamos a Tela1, mudando o título da janela para "Quadro Branco" e mudamos a cor de fundo para preto.
- Vamos arrastar um componente da paleta HorizontalArrangement, que faz parte da lista tela Arranjo. Este componente permite que você organize uma série de outros componentes em sequência.
- Dentro do elemento HorizontalArrangement inserimos uma série de quatro componentes Botão.
Personalizamos os botões, alterando os nomes de Button1, Button2, Button3 e Button4 para ButtonWhite, ButtonYellow, ButtonRosso e ButtonClean. Vamos mudar o texto dos botões para "Branco", "Amarelo", "Vermelho" e "Limpo". Também mudamos a aparência dos botões: colocamos a cor de fundo de todos os quatro botões em preto, aumentamos o tamanho do texto para um valor de 20, definimos o uso de negrito e mudamos a cor do texto. Por fim, vamos colocar em itálico a expressão "Limpar" no quarto botão.
Vamos arrastar um componente de tipo da paleta Quadros, que permitem desenhar linhas livremente na tela, colocando-as imediatamente abaixo do elemento HorizontalArrangement arranjado acima. Manipulamos as propriedades do objeto Canvas colocando o fundo na cor preta e na cor do desenho (PaintColor) vamos defini-lo como branco. Em seguida, ajustamos as dimensões do elemento: para a largura escolhemos o valor fill_parent e para a altura digitamos o valor preciso de 370 pixels.
Verifique se o nome do componente é Canvas1 e assim que a interface for concluída, vamos passar para o Editor de Blocos para programar a lógica necessária para o aplicativo. Aqui estão as etapas a seguir:
- Ao clicar no botão Branco, temos que alterar o PaintColor de Canvas1 definindo-o como branco.
- Ao clicar no botão amarelo, temos que alterar o PaintColor de Canvas1 configurando-o para amarelo.
- Ao clicar no botão vermelho, temos que alterar o PaintColor de Canvas1 definindo-o como vermelho.
- Ao clicar no botão Limpar, temos que limpar o conteúdo de Canvas1.
- De alguma forma, quando o usuário arrasta o dedo dentro do Canvas1, temos que desenhar uma linha da cor definida.
Vamos ver como alcançar estes cinco pontos:
Arrastamos o manipulador de eventos para o campo "Quando o ButtonBianco Click do", Nós encaixamos o bloco dentro dele"defina Canvas1.PaintColor como" A cor a ser conectada a este bloco pode ser escolhida no grupo Cores da seção do bloco Embutido. Escolha naturalmente a cor relacionada ao nome do componente (por exemplo, para ButtonWhite escolha a cor Branco). Em vez disso, o componente Clean Button deve estar associado a uma ação diferente, o bloco a ser inserido está entre os do Canvas1 e para ser exato a ação "chamar Canvas1.Clear" Agora você tem que se certificar de que, arrastando o dedo no Canvas1, algumas linhas serão desenhadas. O evento a ser gerenciado é "quando Canvas1.Dragged faça“, Vamos arrastá-lo para a área de trabalho do Blocks Editor. Este último bloco é um pouco mais complexo do que os outros, pois não basta saber que o dedo se moveu, é necessário também saber de onde partiu e a que distância chegou, na verdade este tipo de blocos engancha automaticamente os blocos do tipo "nome…" Quando o usuário arrasta o dedo, o evento relatará informações adicionais dentro das variáveis vinculadas. Estamos interessados em saber que prevX e anterior eles vão relatar as coordenadas que seu dedo tinha antes do evento, mentir currentX e atualmente eles vão relatar aqueles alcançados no final do movimento. Usando esta informação, podemos inserir a consequência do evento arrastando um bloco “call Canvas1.DrawLine” dentro dele. Para desenhar uma linha, você precisa das quatro coordenadas que indicam onde a linha começa (x1 e y1) e onde a linha termina (x2 e y2) e, de fato, o bloco que adicionamos tem os ganchos necessários para essas quatro informações.
Os blocos úteis para realizar a operação de conexão entre estas peças e a variável estão presentes no item Minhas Definições. Arraste os blocos "valor prevX","valor anterior","valor currentX","valor atualmente”Conectando-os respectivamente às peças x1, y1, x2, y2.
Através dos exemplos mostrados, vimos o potencial do App Inventor, embora possamos aprender mais sobre esta ferramenta fantástica seguindo alguns dos muitos tutoriais disponíveis na seção Aprenda (mastigando um pouco de inglês, é claro).

A etapa final na implantação de aplicativos Android é um arquivo com extensão .apk. Com este tipo de arquivo é possível distribuir o aplicativo no mercado. Abrimos o projeto correspondente no App Inventor e da tela principal de trabalho abrimos a lista Pacote para telefone e nós escolhemos a voz Baixar para este computador.
Então, poderemos baixar o arquivo .apk que contém nosso aplicativo concluído. Se quisermos distribuir nosso aplicativo por meio do Google Android Market, conectamos o seguinte link Publicação no Google Play. Para publicar, no entanto, tem de se registar e pagar 25 dólares (cerca de 19 €) com cartão de crédito.
Até a próxima vez.