Depois de vários anos usando o BlogEngine.net, tentei configurá-lo localmente com o Internet Information Server (IIS) também no Windows 10 e devo dizer que tive que realizar várias etapas antes de conseguir descobrir.
Primeiro comecei tudo baixando do CodePlex BlogEngine.net 3.2 (Web). Considere que é um arquivo .zip, então você terá que descompactá-lo em uma pasta, que decidi chamar be.

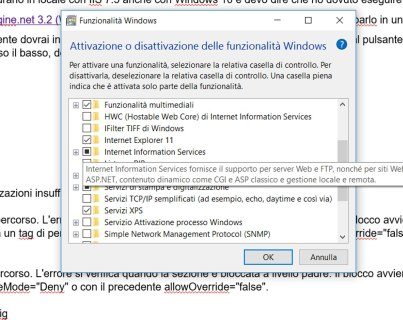
Após esta etapa, abra o IIS do Windows 10. Se não estiver presente, você terá que instalá-lo digitando su Pesquise no Windows e na web (próximo ao botão Iniciar na área de trabalho) a entrada Ativar ou desativar recursos do Windows. Uma vez encontrado, clique nele duas vezes e na janela que se abre, rolando para baixo, você precisa localizar o item Internet Information Server (IIS) e então dê uma olhada. Prêmios OK e aguarde a instalação.

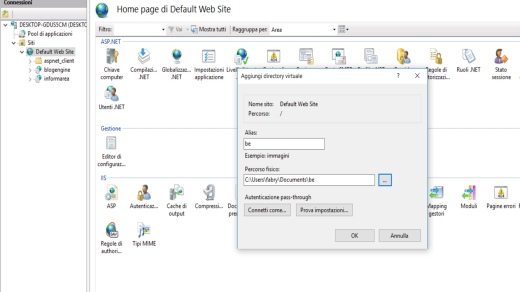
No final, abra o IIS e a partir de Siti> Site padrão, clique com o botão direito e no menu que aparece escolha o item Adicionar diretório virtual. Na janela que aparece, em aliás digite o nome que deseja dar ao seu site em localhost e no caminho físico pressione o botão com os pontos (...), para ir e selecione a pasta que você criou no PC descompactando o BlogEngine.net 3.2 (no meu caso é chamado be) Confirme pressionando o botão OK.

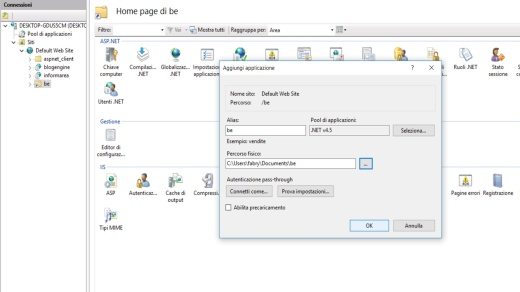
Na janela à esquerda você encontrará a pasta virtual ser, clique nela com o botão direito e selecione, no menu pop-up, o item Converter para aplicativo. Na janela que aparece em aliás digita soultricks, em Pool de aplicativos escolha o item .NET v4.5 e finalmente, em Caminho físico digite o caminho do seu diretório (no meu caso, é chamado de be).

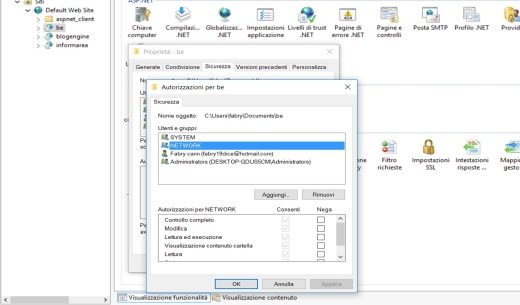
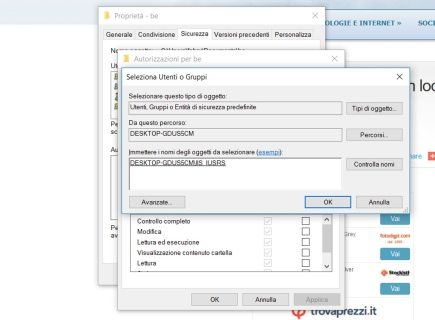
À esquerda você encontrará oaplicação ser. Clique nele com o botão direito do mouse e selecione Editar permissões. Na janela que aparece, escolha a guia Segurança. Aperte o botão Editar e depois Adicionar. Em Digite os nomes dos objetos a serem selecionados, digite REDE e aperte o botão Verifique nomes. Assim que REDE você será destacado pressione em OK. Em seguida, atribua a ele o permissões colocando uma bandeira permitir para todos os itens (controle total, gravação, leitura e assim por diante) e pressione OK.

Agora que você concluiu a configuração de seu aplicativo no BlogEngine.net, pode tentar iniciá-lo localmente e, em seguida, em localhost. Abra um navegador (Firefox, Chrome ou Internet Explorer) e na barra de endereço digite http: // localhost / be.
O primeiro erro que você pode obter é este:
- Não é possível ler o arquivo de configuração devido a permissões insuficientes
Razão? O Windows 10 tem uma conta de administrador oculta, isso significa que você precisa ativar a conta oculta de administrador do Windows 10. Para fazer isso, siga as etapas abaixo:
In Pesquise no Windows e na web, modelo cmd;
- no item Prompt de Comando, clique com o botão direito do mouse e selecione o item “Executar como administrador” no menu;
- para ativar a conta oculta no Windows 10, digite: net user administrador / active: yes e pressione Enter no teclado
- para desativá-lo no futuro, substitua sim por não.
Perfeito, agora você é o administrador do seu PC com Windows 10.
Tente novamente iniciar seu aplicativo http: // localhost / be localmente. Você pode encontrar este segundo erro:
- Não é possível usar a seção de configuração neste caminho. O erro ocorre quando a seção está bloqueada no nível pai. O bloqueio ocorre por padrão (overrideModeDefault = ”Deny”) ou é explicitamente definido por uma tag de caminho com overrideMode = ”Deny” ou com o anterior allowOverride = ”false”.
Nesse caso, você precisará realizar duas etapas:
continuar Pesquise no Windows e na web (próximo ao botão Iniciar na área de trabalho) e digite a entrada Ativar ou desativar recursos do Windows. Uma vez encontrado, clique nele duas vezes e na janela que se abre, rolando para baixo, você precisa localizar o item 4.6 Net Framework Serviço Avançado e, em seguida, verifique também Asp.Net 4.6. Prêmios OK e aguarde a instalação.
A segunda etapa é inserir o usuário como o usuário padrão DIREITO dando-lhe permissões com controle total. Para fazer isso, você precisa subir IIS e clicar com o botão direito do mouse no aplicativo que foi criado (no meu caso ele se chama ser)e selecione Editar permissões. Na janela que aparece, escolha a guia segurança. Aperte o botão Editar e depois Adicionar. Em Digite os nomes dos objetos a serem selecionados, digite IIS_IUSRS e aperte o botão Verifique nomes. Assim que IIS_IUSRS você será destacado pressione em OK. Em seguida, atribua a ele o permissões colocando uma bandeira permitir para todos os itens (controle total, gravação, leitura e assim por diante) e pressione OK.

Agora tente novamente no navegador para digitar na barra de endereço http://localhost/be e você verá seu lindo site aparecer no BlogEngine.net localmente.
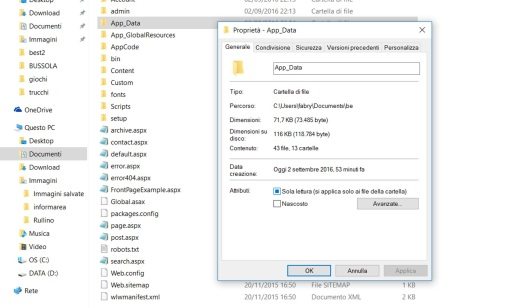
R Eu esqueci, uma última coisa, de fazer o BlogEngine.net funcionar você precisará dar permissões de gravação para a pasta App_Data. Em seguida, vá para a pasta be e localize a pasta Dados do aplicativo; com o botão direito do mouse selecione Propriedades. Na janela que aparece remova a sinalização em Somente leitura e confirme pressionando o botão OK.

Para mais informações, dê uma olhada no vídeo abaixo:
Alejandro Crespo Martinez
Somos uma equipe especializada e apaixonada por realidade virtual. Temos uma vasta experiência nesta área. Decidimos criar ForVirtualRealityLovers para compartilhar todas as nossas informações com clientes e usuários. Temos informação de qualidade. Você pode encontrar dicas, guias, entrevistas, produtos de ponta e muito mais! Se você está curioso, entre em nosso site ForVirtualRealityLovers.com e descubra o mundo virtual! 😉
Como configurar o Windows Live Writer para sites no BlogEngine.net ❯
Artigos relacionados a
O Yahoo Respostas será encerrado em 4 de maio de 2022: aqui estão as alternativas
Como enviar fotos grandes com Outlook
Como desativar o Javascript no Safari
Como alterar o navegador padrão no Android e iPhone
Como redefinir a senha do WordPress
A nova era da Apple com novos MacsAdicione um comentário em Como configurar o BlogEngine.net localmente com o Windows 10Internet
SonChi sono para amantes da realidade virtual?Para Amantes de Realidade Virtual, somos uma equipa de pessoas que visa dar-lhe todas as melhores informações sobre a Realidade Virtual. Que informações compartilhamos?Compartilhamos tudo o que você precisa saber sobre realidade virtual, dicas, preços, funcionalidades, guias e muito mais! 🤖Quais são os melhores produtos de realidade virtual?Temos a melhor seção de informações sobre os melhores produtos de realidade virtual. 
 Este trabalho está sob um Creative Commons Atribuição-Não-Comercial-Sem Derivados 4.0 Licença Internacional. 2021 / primerpaso.me X Confira nossos melhores artigos!
Como descobrir quem visita seu perfil no Facebook
Como inserir um botão de doação no Blogengine.net
Rastreie cliques do Twitter com o Feedburner
Como arquivar mensagens do Outlook |