A maioria das plataformas de blog fornece uma maneira de organizar e exibir postagens por categoria. No BlogEngine, isso é feito por meio do widget ou controle Lista de categorias. Uma das atrações mais atraentes do BlogEngine é a facilidade com que você pode estender a plataforma para adicionar novos recursos ou personalizar recursos existentes para atender às suas necessidades.
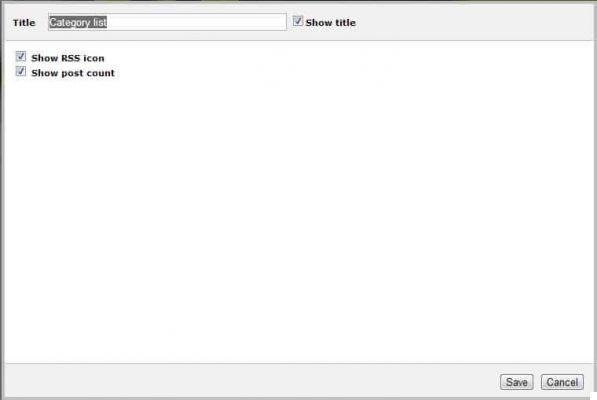
Como exemplo de personalização de um recurso existente, vamos fazer algumas modificações simples no controle de categoria que nos permitirá associar imagens a cada categoria. Direto da caixa, temos a opção de mostrar ou ocultar ícones de feed e contagem de postagens, configuráveis nas configurações do widget.

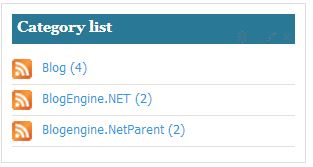
Com “Mostrar ícone RSS” e “Mostrar contagem de postagens” selecionados, a lista resultante será semelhante à seguinte, o ícone RSS sendo exibido na frente de cada link de categoria e a contagem de postagens logo depois.

Isso é muito bom, mas e se quisermos que cada categoria se destaque como sendo um pouco mais distinta ou reconhecível. Bem, já temos ícones de feed no lugar, não poderíamos simplesmente trocar esses ícones por ícones representativos de cada categoria, como mostrado abaixo.
Sim, e essa seria uma maneira de fazer isso.
A desvantagem aqui, é claro, é que o ícone de feed (que também é um link de feed) não é mais reconhecível como um link de feed. Isso pode não importar se você não estiver tão preocupado em mostrar links de feed, mas apenas no caso de você estar, vamos considerar duas maneiras diferentes de fazermos a mesma coisa.
Substituição da imagem do ícone.
No nível mais básico, podemos fazer isso com apenas uma linha de código.
Na pasta App_Code / Controls você encontrará CategoryList.cs, neste arquivo localize o código da seguinte maneira, substituindo a linha comentada pela linha abaixo dela.
if (this.ShowRssIcon) {var img = new HtmlImage {// Src = string.Format ("{0} pics / rssButton.png", Utils.RelativeWebRoot), Src = string.Format ("{0} feedIcons / { 1} .jpg ", Utils.RelativeWebRoot, cat.Title), Alt = string.Format (" {0} feed para {1} ", BlogSettings.Instance.SyndicationFormat.ToUpperInvariant (), cat.Title)}; img.Attributes ["class"] = "rssButton"; var feedAnchor = new HtmlAnchor {HRef = cat.FeedRelativeLink}; feedAnchor.Attributes ["rel"] = "nofollow"; feedAnchor.Controls.Add (img); li.Controls.Add (feedAnchor); }
Aqui, simplesmente trocamos um método de inserção de imagem por outro.
Agora precisamos criar uma nova pasta “feedIcons” para corresponder à pasta de exemplo e colocá-la no mesmo nível da pasta de fotos (na raiz do blog).
Esta pasta deve conter imagens para cada categoria com nomes que correspondam exatamente aos nomes das categorias (e neste exemplo com extensão .jpg).
Para integridade, você pode incluir uma verificação para garantir que cada imagem de categoria existe e, caso não exista, apresentar um padrão. Isso é totalmente opcional, uma vez que qualquer imagem ausente seria substituída por um espaço em branco padrão do navegador, servindo como um lembrete para adicionar quaisquer imagens ausentes.
Finalmente, em sua folha de estilo de tema (style.css). você pode adicionar qualquer CSS necessário, por exemplo:
#categorylist img.rssButton {width: 20px; altura: 20px; }
Adicionar classes de categoria e estilo com CSS
Como alternativa, no mesmo arquivo (CategoryList.cs), procure o seguinte e adicione a única linha de código indicada.
var anc = new HtmlAnchor {HRef = cat.RelativeLink, InnerHtml = HttpUtility.HtmlEncode (cat.Title) + postCount, Title = string.Format ("{0}: {1}", Resources.labels.category, cat.Title )}; // Adicione a seguinte linha aqui anc.Attributes.Add ("class", "catLink" + Utils.RemoveIllegalCharacters (cat.Title));
Aqui, adicionamos uma classe geral e também uma classe específica ao link da categoria que corresponde ao nome da categoria. O método “RemoveIllegalCharachters” sendo incluído para tornar a classe de categoria específica amigável ao CSS, removendo quaisquer caracteres como espaços ou pontos que possam invalidar o nome da classe.
Com isso, você pode estilizar os links da categoria com imagens de fundo em CSS, mantendo a opção de mostrar ou ocultar o ícone do feed.
Para esta abordagem, em vez de adicionar a pasta “feedIcons” à raiz, podemos adicioná-la à pasta de imagens do nosso tema, por exemplo:
temas / MeuTema / imagens / feedIcons / quaisquer arquivos de imagem
Isso mantém as coisas simples, organizadas e todas as imagens adicionadas separadas.
Em seguida, na folha de estilo do seu tema (style.css), adicione as classes CSS que correspondem aos nomes das classes da sua categoria, por exemplo:
Para a lista de categorias:
Blog
BlogEngine.Net
O CSS seria o seguinte:
/ * Estilo geral para links de imagens * / #categorylist a.catLink {padding: 3px 0 3px 25px; / * liberar espaço para a imagem * / background: url (images / feedIcons / default.jpg) sem repetição centro esquerdo; / * Padrão * /} / * Estilo específico para links de imagens * / #categorylist a.catLink.Blog {background: url (images / feedIcons / Blog.jpg) no-repeat left center; } #categorylist a.catLink.BlogEngineNet {background: url (images / feedIcons / BlogEngineNet.jpg) no-repeat left center; } / * Nota: Depois que os caracteres ilegais são removidos, o nome da classe não inclui o ponto * /
Então, aí está, algumas dicas simples para associar imagens a categorias na Lista de categorias. Um método que substitui os ícones de feed e outro que permite mantê-los.
Um artigo de Andy McKay