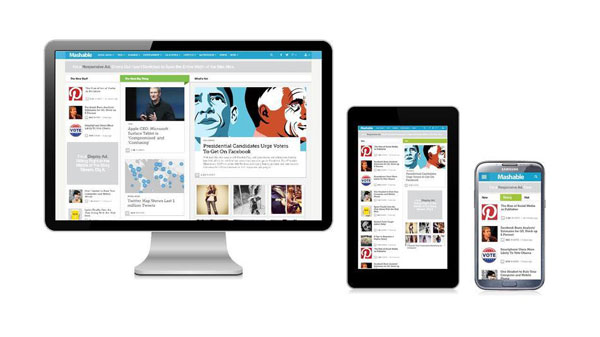
Ho un sito Web Responsive? Comment puis-je savoir?
C'est une question que se posent tous les Webmasters qui ont un site aujourd'hui. Les smartphones et tablettes ont conquis le marché de la technologie et les sites Web tentent également d'adapter automatiquement les leurs disposition à n'importe quel environnement de visualisation, minimisant le besoin pour l'utilisateur de glissement, notamment horizontalement, ou de zoom.

Un site qui ne répond pas peut être adapté et devenir facilement responsive par différentes techniques ; le site doit cependant être analysé et étudié en profondeur pour comprendre la quantité de changements à mettre en œuvre. Si alors le traitement était trop onéreux dans ce cas il vaudrait mieux reconstruire le site avec une nouvelle maquette graphique.
Pour tester notre site internet et vérifier son adaptabilité aux appareils mobiles (smartphones et tablettes), il suffit d'utiliser le navigateur Mozilla Firefox. Après l'avoir ouvert, nous tapons l'URL du site et appuyons sur les touches dans l'ordre CTRL+ MAIUSC M.

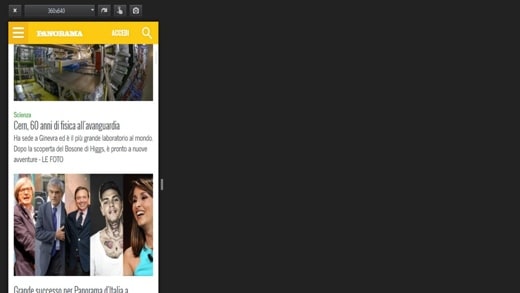
Mozilla Firefox modifiera l'apparence de la page pour l'adapter à la résolution souhaitée. Il s'agit en fait d'un véritable simulateur où vous pouvez choisir la résolution typique des périphériques les plus populaires.
Parmi les différentes résolutions, nous trouvons celle pour les smartphones (360 × 480), les tablettes et plus encore. Plus à droite, nous avons le bouton Roue correspondant au double tap sur le smartphone pour zoomer, un simulateur d'événement tactile et une clé capture d'écran pour capturer l'image.
Dans ce mode de simulation responsive, les touches et les liens fonctionnent comme si nous étions devant un appareil mobile avec la possibilité de naviguer pour vérifier toutes ses fonctions.
A la fin de cette simulation, il suffit d'appuyer à nouveau sur les touches CTRL + MAIUSC + M pour quitter définitivement l'environnement et revenir au mode initial.
Adriana Gil
Nous sommes une équipe spécialisée et passionnée de réalité virtuelle. Nous avons une vaste expérience dans ce domaine. Nous avons décidé de créer ForVirtualRealityLovers pour partager toutes nos informations avec les clients et les utilisateurs. Nous avons des informations de qualité. Vous pouvez trouver des conseils, des guides, des interviews, les meilleurs produits et bien plus encore! Si vous êtes curieux, entrez sur notre site ForVirtualRealityLovers.com et découvrez le monde virtuel! 😉
Div Css ou Tableaux ? Avantages et inconvénients
Articles liés à
Gérer l'erreur de troncature lors de l'importation d'Excel vers SQL Server 2005
Comment afficher les formules d'une feuille Excel
Comment échanger des lignes et des colonnes dans Excel
Javascript : attendre qu'une page se charge
Excel : comment résoudre le message "Avertissement de confidentialité : ce document contient des macros, des contrôles ActiveX .."
Comment enregistrer le bureau avec VLCAjouter un commentaire de Comment savoir si un site est Web ResponsiveProgiciel
❤️Qui sont les amateurs de réalité virtuelle?Pour les amateurs de réalité virtuelle, nous sommes une équipe de personnes qui visent à vous donner toutes les meilleures informations sur la réalité virtuelle. Quelles informations partageons-nous?Nous partageons tout ce que vous devez savoir sur la réalité virtuelle, des conseils, des prix, des fonctionnalités, des guides et bien plus encore!. 🤖 Quels sont les meilleurs produits de réalité virtuelle?Nous avons la meilleure section d'informations sur les meilleurs produits de réalité virtuelle. 
 Ce travail est sous un Creative Commons Attribution-Non-Commercial-No Derivatives 4.0 International License. 2021/primerpaso.me X Découvrez nos meilleurs articles!
Programmes pour supprimer les fichiers non supprimables
Comment comparer deux fichiers texte
Programmes pour éliminer les fichiers inutiles
Comment télécharger et cloner un site Web entier |
Deprecated: Automatic conversion of false to array is deprecated in /home/soultricks.com/htdocs/php/post.php on line 606