Sans écrire une ligne de code et grâce à l'outil Google nous pouvons créer des applications Android directement en ligne et en un rien de temps.
Les développeurs qui choisissent Android, le système d'exploitation mobile de BigG, ont à leur disposition un langage de programmation, une bibliothèque de fonctionnalités puissantes et complètes, un environnement de développement ouvert et flexible. La documentation et les articles techniques ne manquent pas, tout comme les communautés en ligne où les développeurs Android se réunissent et s'entraident. La programmation d'applications Android est amusante et facile.

Comment créer une application Android
Cependant, pour répondre aux besoins des moins expérimentés en programmation, Google introduit progressivement App Inventor, une autre façon de créer des applications Android sans écrire une seule ligne de code. App Inventor n'est rien de plus qu'une application Web en ligne qui peut être utilisée sur des systèmes tels que :
- Windows XP, Vista, 7
- Mac OS X 10.5, 10.6
- GNU/Linux Ubuntu 8+, Debian 5+
Les navigateurs compatibles sont :
- Mozilla Firefox 3.6 ou version ultérieure
- Apple Safari 5.0 ou version ultérieure
- Google Chrome 4.0 ou version ultérieure
- Microsoft Internet Explorer 7 ou version ultérieure.
Java 6 doit être installé sur le système et le navigateur.
Avec App Inventor, les applications peuvent être littéralement dessinées sur l'écran de votre ordinateur en réussissant rapidement à créer, vérifier et vendre de véritables applications Android compétitives.
Bien qu'App Inventor n'ait pas besoin d'être installé, étant une application en ligne, il est toujours nécessaire d'installer un package supplémentaire appelé Logiciel de configuration App Inventor qui contient des outils supplémentaires pour la vérification et le conditionnement des applications et a l'utilité de vérifier les applications créées sur un appareil réel connecté via USB à l'ordinateur ou bien sur un émulateur.
Les liens pour télécharger le package, selon le système d'exploitation, sont :
- Configurer les fenêtres
- Configurer Linux
- Configurer Mac
Nous téléchargeons et installons le package selon les instructions de la page. Pour vérifier que l'installation a réussi, allez dans le répertoire où le logiciel a été installé et exécutez la commande exécuter-émulateur.
Cette commande démarre l'émulateur du système Android inclus dans le package, notez le chemin d'installation du logiciel nouvellement configuré cela pourrait être utile plus tard.

Maintenant, pour accéder à l'application en ligne, vous devez avoir un compte et demander à être autorisé à utiliser le service. Connectons-nous à l'adresse appinventor.googlelabs.com. Si nous avons déjà un compte Google, nous pouvons nous connecter, sinon nous suivons les étapes pour vous inscrire.
Comment fonctionne App Inventor ?
La plateforme App Inventor est organisée par projet, chaque application que nous souhaitons créer fait partie d'un projet. Pour cela, dès que vous vous connectez, la première chose qui apparaît est une liste de projets sur lesquels nous travaillons. Dès que vous vous êtes inscrit, vous devrez en créer un en appuyant sur le bouton Nouveau. On nous demandera d'attribuer un nom au projet, après l'avoir attribué, nous confirmons et sauvegardons.
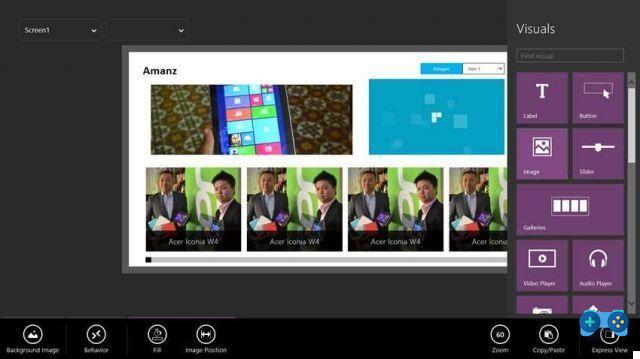
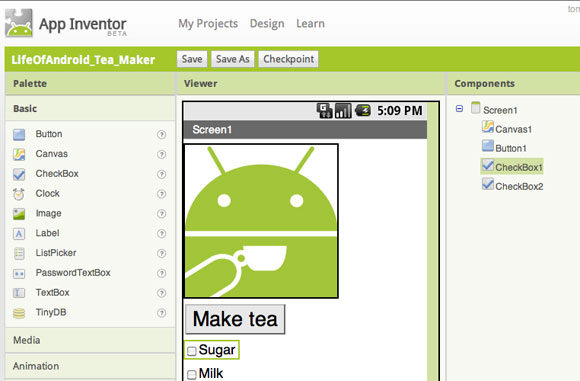
Le nouveau projet sera créé automatiquement et l'écran présenté à ce stade par App Inventor est l'atelier principal de la plateforme, dans lequel il est possible de construire l'application. Au centre de l'écran, il y a un aperçu de ce à quoi ressemble le logiciel sur lequel on travaille. A gauche se trouve à la place, la palette des composants. Un composant est un bloc de construction que vous pouvez utiliser pour créer votre application. Un exemple de composant est le bouton, l'image et ainsi de suite.
Les applications sont créées en combinant un certain nombre de composants. La palette de composants est divisée en différentes catégories : les composants de base (boutons, images, etc.) et les composants avancés (son, lecteurs vidéo, etc.).
Conception d'une application
Essayons de créer une application qui, une fois lancée, affiche l'image d'une voiture et sous cette image, il y aura un bouton avec le début du message, lorsque l'utilisateur appuiera sur le bouton, le téléphone devra jouer le son d'un rugissement de moteur.
Avec App Inventor, nous sommes en mesure de faire tout cela. Tout ce dont nous avons besoin, c'est d'une image jpg d'une voiture et d'un fichier MP3 avec le rugissement du moteur. Nous construisons l'interface graphique et à partir de la Palette, dans le groupe Principal nous sélectionnons le composant Image(s) et faites glisser avec la souris à l'intérieur de l'application. Nous faisons également glisser le composant Bouton en le plaçant juste en dessous de l'image.
Dans la palette de composants, nous identifions le composant Son. Nous le faisons également glisser dans l'application. Après avoir rempli l'application des composants ci-dessus, jetons un coup d'œil à droite. Il y a trois domaines très importants :
- Composants: dans cette zone se trouvent tous les composants utilisés dans l'application.
- Propriétés: contient tous les outils utiles pour modifier les propriétés de chaque élément de l'application.
- Médias: tous les fichiers multimédia nécessaires à l'application sont répertoriés ici. Avec le bouton Ajouter, il est possible de lancer la procédure de téléchargement d'un nouveau fichier.
Utilisons d'abord la zone Media pour charger l'image et l'audio mentionnés ci-dessus. Allons-y, alors, sur COMPOSANTES et sélectionnez Screen1, qui correspond à l'écran principal de l'application et modifiez certaines de ses caractéristiques dans la zone Propriétés. Changeons la couleur d'arrière-plan en noir et changeons le titre de la fenêtre en Automobile. Passons maintenant à Image1 et lions à la propriété Image l'image de la voiture téléchargée juste avant dans la section Media. Nous modifions également les propriétés du composant Button1. En particulier, modifions le texte à l'intérieur en définissant la propriété Texte sur la valeur "Mise en mouvement". On finit aussi par modifier Sound1 en lui associant le MP3 précédemment téléchargé.

Éditeur de blocs
L'interface de l'application est prête. Nous devons juste nous assurer que lorsque l'utilisateur appuie sur le bouton, le rugissement du moteur est reproduit. Pour ce faire, nous devons Éditeur de blocs, un éditeur visuel qui remplace complètement le besoin d'écrire du code et le fait à travers des représentations graphiques des flux de cause à effet. En haut à droite, l'App Inventor présente le bouton Ouvrir l'éditeur de blocs. Cliquons dessus. Le logiciel Blocks Editor sera téléchargé et exécuté immédiatement. Lors de la première exécution, l'éditeur de blocs vous demandera de saisir le chemin de la commande adb, qui est l'un des utilitaires précédemment installés avec le package App Inventor Setup Software, et qui est utilisé pour se connecter à l'émulateur ou à un appareil réel. Nous allons sur notre disque et cherchons le chemin de la commande adb.exe (Windows) ou adb (Linux et Mac). Nous proposons ce parcours de manière globale, par exemple C:program filesAppInventorcommands-for-appinventoradb.exe (Les fenêtres).
Lier les événements
Une fois l'éditeur de blocs lancé, nous pouvons voir tous les composants que nous avons insérés dans l'application à l'intérieur : ils sont dans l'onglet correspondant à l'onglet Mes blocs.Touchez la voixBouton 1: la liste des blocs correspondant aux événements et propriétés du composant apparaîtra. Les blocs verts sont du type « Quand… faire », par exemple « Quand Button1.Click do », ce qui signifie « Quand on clique sur Button1 do this ». En effet, à l'intérieur de celles-ci, il y a de la place pour insérer un bloc de type action comme ceux du type « call… » et « set… to ». LES blocs d'appels ils effectuent une action que le composant peut effectuer, par exemple « appeler Sound1.Play » joue le son contenu dans le composant Sound1. L'ensemble de blocsau lieu de cela, ils modifient la valeur d'une propriété de composant, par exemple « définir Image1.Picture sur » modifie l'image affichée par le composant Picture1. Les blocs réglés sont liés à une autre catégorie de bloc, qui fournit la nouvelle valeur à régler. Cette valeur peut être lue à partir des propriétés d'un autre composant, ou spécifiée d'une autre manière via l'une des autres caractéristiques mises à disposition par les Editeurs de Blocs.
Maintenant, assurons-nous que lorsque vous appuyez sur Button1, le son du composant Sound1 est reproduit. Faisons glisser le bloc "quand Button1.Click faire« Dans la zone de travail. Connectons-le avec le bloc "appelez Sound1.Play" .
Séquences avancées
Essayons d'ajouter une deuxième conséquence au fait d'appuyer sur le bouton. Disons qu'après avoir démarré la lecture de Sound1, le texte de Button1 passe de "Start" à "Vrooooam!". Ajoutez simplement le bloc "définissez Button1.Text sur"À l'événement"Button1.Click". Le nouveau texte peut être spécifié à l'aide de l'un des blocs du groupe Built-in. Nous faisons glisser le bloc de texte dans la zone et l'accrochons à "définissez Button1.Text sur". À ce stade, en cliquant sur le nouveau bloc, nous pouvons taper le texte à définir.
Testez dell'APP
Pour tester l'application, nous pouvons utiliser l'émulateur ou un appareil réel. Pour l'appareil réel, il est nécessaire de le connecter à l'ordinateur via USB, pas avant d'avoir installé les pilotes fournis par le fabricant. Pour utiliser l'émulateur, à la place, exécutez simplement la commande exécuter-émulateuret attendez que le système émulé se charge. De l'intérieur de l'éditeur de blocs, en haut, nous appuyons sur le bouton Se connecter au téléphone. Attendons quelques instants : l'appareil sera contacté par l'App Inventor et l'application y sera téléchargée.
Projet de tableau noir
Faisons un deuxième projet un peu plus compliqué. Nous profitons de l'écran tactile de notre appareil Android pour créer une application qui fonctionne un peu comme un tableau noir. L'utilisateur avec son doigt peut tracer des lignes et des marques sur l'écran. De plus, il pourra déterminer la couleur du plâtre virtuel : blanc, jaune ou rouge. Pour terminer le travail, nous fournissons également un bouton qui fonctionne comme une gomme, nettoyant la surface du tableau.
- Revenons à la liste des App Inventor (Mes projets) à partir duquel nous créons un nouveau projet que nous appellerons "Blackboard". Construisons une interface comme celle-ci :
- Nous personnalisons Screen1, changeons le titre de la fenêtre en "Tableau blanc" et changeons la couleur d'arrière-plan en noir.
- Faisons glisser un composant de la palette Disposition horizontale, qui fait partie de la liste PARAVENT Arrangement. Ce composant vous permet d'organiser une série d'autres composants en séquence.
- À l'intérieur de l'élément Disposition horizontale nous insérons une série de quatre composants Bouton.
Nous personnalisons les boutons, en changeant les noms de Button1, Button2, Button3 et Button4 en ButtonWhite, ButtonYellow, ButtonRosso et ButtonClean. Modifions le texte des boutons en "Blanc", "Jaune", "Rouge" et "Nettoyer". Nous modifions également l'apparence des boutons : nous mettons la couleur de fond des quatre boutons sur du noir, augmentons la taille du texte à une valeur de 20, définissons l'utilisation du gras et changeons la couleur du texte. Enfin, mettons en italique la mention "Clean" sur le quatrième bouton.
Faisons glisser un composant de type de la palette Canvas, qui vous permettent de tracer des lignes librement sur l'écran, en le plaçant juste en dessous de l'élément Disposition horizontale disposés ci-dessus. On manipule les propriétés de l'objet Canvas en mettant le fond sur la couleur noire et la couleur du dessin (Couleur de peinture) mettons-le en blanc. Puis on ajuste les dimensions de l'élément : pour la largeur on choisit la valeur fill_parent et pour la hauteur on tape la valeur précise de 370 pixels.
Vérifiez que le nom du composant est Canvas1 et une fois l'interface terminée, passons à Blocks Editor pour programmer la logique nécessaire à l'application. Voici les étapes à suivre :
- En cliquant sur le bouton Blanc, nous devons changer le Couleur de peinture de Canvas1 en le réglant sur blanc.
- En cliquant sur le bouton jaune, nous devons changer le Couleur de peinture de Canvas1 en le mettant en jaune.
- En cliquant sur le bouton rouge, nous devons changer le Couleur de peinture de Canvas1 en le mettant en rouge.
- En cliquant sur le bouton Nettoyer, nous devons nettoyer le contenu de Canvas1.
- D'une manière ou d'une autre, lorsque l'utilisateur fait glisser son doigt dans Canvas1, nous devons tracer une ligne de la couleur définie.
Voyons comment accomplir ces cinq points :
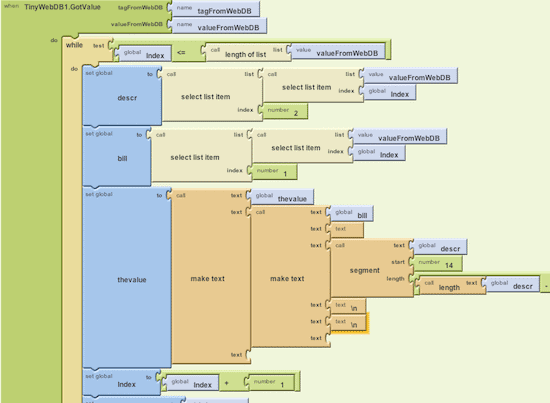
Nous faisons glisser le gestionnaire d'événements sur le champ "Quand ButtonBianco Click fait", nous plaçons le bloc à l'intérieur"définissez Canvas1.PaintColor sur". La couleur à connecter à ce bloc peut être choisie dans le groupe Couleurs de la section bloc Encastré. Choisissez bien entendu la couleur liée au nom du composant (par exemple pour ButtonWhite choisissez la couleur White). Au lieu de cela, le composant Clean Button doit être associé à une action différente, le bloc à insérer est parmi ceux de Canvas1 et pour être exact l'action "appelez Canvas1.Clear". Maintenant, vous devez vous assurer qu'en faisant glisser votre doigt sur Canvas1, certaines lignes sont dessinées. L'événement à gérer est "quand Canvas1.Dragged fait", glissons-le dans l'espace de travail de l'éditeur de blocs. Ce dernier bloc est légèrement plus complexe que les autres, car il ne suffit pas de savoir que le doigt s'est déplacé, il faut aussi savoir d'où il est parti et jusqu'où il est arrivé, en effet ce type de blocs accroche automatiquement les blocs de type "Nom…". Lorsque l'utilisateur fait glisser son doigt, l'événement rapportera des informations supplémentaires dans les variables liées. Nous sommes intéressés de savoir que précédentX e précédent ils rapporteront les coordonnées que votre doigt avait avant l'événement, mentez courantX e actuelY ils rapporteront ceux atteints à la fin du mouvement. En utilisant ces informations, nous pouvons insérer la conséquence de l'événement en faisant glisser un bloc "call Canvas1.DrawLine" à l'intérieur. Pour tracer une ligne, vous avez besoin des quatre coordonnées qui indiquent d'où commence la ligne (x1 et y1) et où la ligne se termine (x2 et y2) et, en fait, le bloc que nous avons ajouté a les crochets nécessaires pour ces quatre informations.
Les blocs utiles pour effectuer l'opération de connexion entre ces pièces et la variable sont présents dans la rubrique Mes définitions. Faites glisser les blocs "valeur prevX","VALORISONS précédent","VALORISONS courantX","VALORISONS actuelY« En les accrochant respectivement aux pièces x1, y1, x2, y2.
À travers les exemples présentés, nous avons vu le potentiel d'App Inventor, bien que nous puissions en apprendre davantage sur cet outil fantastique en suivant certains des nombreux tutoriels disponibles dans la section À Propos (mâchant un peu d'anglais bien sûr).

La dernière étape du déploiement des applications Android est un fichier avec extension .apk. Avec ce type de fichier, il est possible de distribuer l'application sur le marché. Nous ouvrons le projet correspondant sur App Inventor et à partir de l'écran de travail principal, nous ouvrons la liste Forfait pour téléphone et nous choisissons la voix Télécharger sur cet ordinateur.
Nous pourrons alors télécharger le fichier .apk qui contient notre application terminée. Si nous voulons ensuite distribuer notre application via le Google Android Market, nous nous connectons au lien suivant Publication sur Google Play. Pour publier, cependant, vous devez vous inscrire et payer 25 dollars (environ 19 €) par carte de crédit.
À la prochaine.
Deprecated: Automatic conversion of false to array is deprecated in /home/soultricks.com/htdocs/php/post.php on line 606