La présence de nouveaux contenus mis à jour est un facteur déterminant pour le succès d'un site. La création et la mise à jour constante du contenu n'est cependant pas une opération facile et coûteuse.
Parmi les choses qui peuvent être faites avec l'utilisation de Google Api, il s'agit de mettre à disposition de notre site un ou plusieurs collecteurs d'actualités, par la recherche et la publication de Flux RSS mis à disposition par les sites les plus disparates. En recourant au chargeur de moteur de recherche, nous pouvons lire un certain nombre d'actualités, de vidéos et de commentaires de blogs en fonction d'une situation géographique, etc.
En bref, nous pouvons enrichir la page d'accueil avec des nouvelles fraîches de n'importe quel domaine, zone ou date.

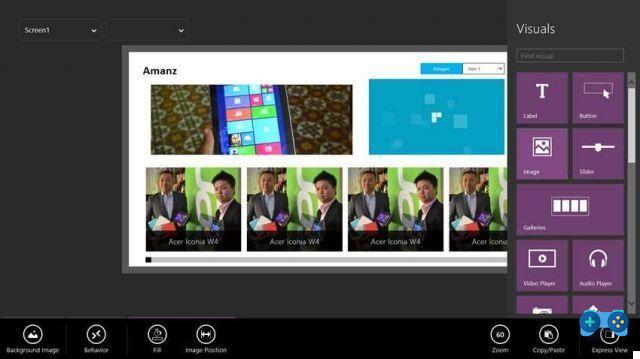
En cliquant sur un flux spécifique, vous accédez à une page Google (Ajouter à Google) où il est possible d'utiliser le lien vert à utiliser comme paramètre à transmettre à la fonction de recherche de l'API Google.
Nous demandons une clé à Google
Pour utiliser les API Google, vous devez avoir un compte Google (Gmail convient également) et vous rendre dans la zone d'inscription à l'adresse http://code.google.com/intl/it-IT/apis/loader/signup.html, et tapez l'adresse relative à la page où nous voulons exploiter l'API. Nous obtenons ainsi une clé alphanumérique de 86 caractères à utiliser dans le script que nous devons implémenter pour créer notre conteneur de news.
Avec la clé, le service fournit également un script, à utiliser sur la page où nous souhaitons collecter les nouvelles, avec lequel rechercher et publier des nouvelles, des vidéos et des commentaires en fonction de la situation géographique.

Examinons le code fourni
Concentrons-nous sur le code de la fonction OnLoad() :
fonction Onload(){
// Créer un champ de recherche
var searchControl=nouveau google.search.SearchControl()
// ajouter un ensemble complet pour la recherche (web, vidéo, blog)
var localSearch = new google.search.LocalSearch();
searchControl.addSearcher(localSearch);
searchControl.addSearcher(nouveau google.search.WebSearch());
searchControl.addSearcher(nouveau google.search.VideoSearch());
searchControl.addSearcher(nouveau google.search.BlogSearch());
// Établir un emplacement géo-référencé pour la recherche
localSearch.setCenterPoint ("New York, NY");
// Indiquez à Google le nom de l'élément de page (généralement un
qui graisse du conteneursearchControl.draw(document.getElementById ("searchcontrol"));
// Effectuer la recherche
searchControl.execute ("Google");
}
// Faire l'appel de fonction (Ajax)
google.setOnLoadCallback(OnLoad);
Nous pouvons voir comment, avec quelques instructions, nous avons obtenu le corps principal d'un script potentiel à utiliser pour créer un conteneur de nouvelles.
Un conteneur personnalisé
En plus de la recherche géoréférencée, il existe d'autres moyens d'utiliser les API Google pour collecter des actualités. Par exemple, on peut demander au moteur de lire le contenu d'un flux d'un sujet précis et publié sur un site particulier. Voyons ci-dessous comment concevoir un script, à implémenter dans une page Html ou à l'intérieur d'un conteneur, à utiliser sur notre page d'accueil pour l'enrichir d'actualités intéressantes et toujours fraîches.
Nous pouvons utiliser comme point de départ, l'en-tête du script contenu dans l'e-mail, en utilisant notre API-Key :
"type="text javascript">
Si nous accédons à notre compte Google via une connexion SSL, nous devons utiliser le protocole Https au lieu de Http. La deuxième balise :
google.load(« flux », 1″);
Faire l'appel à l'API Google dans leur Version 1.
Le cœur du scénario
Analysons la fonction principale du script, que nous allons concevoir. On peut l'appeler En charge() comme dans l'exemple fourni avec la clé API. La ligne de code suivante :
var attributs=["title","link","publishedDate","contentSnippet"] ;
Il définit les attributs des flux publiés que le moteur Google devra collecter et renvoyer à notre recherche, le titre, le lien vers le contenu, la date de publication, le résumé (voir encadré Lo standard Rss). La ligne:
var RSSfeed = new google.feeds.Feed ("http://rss.feedportal.com/c/32276/f/566673/index.rss")
Créer un conteneur que nous initialisons, via la méthode = nouveau google.feeds.Feed à laquelle on passe, en paramètre, l'adresse où se trouve le flux qui nous intéresse.
Avec code
Flux RSS.setNumEntries (3) ;
Nous demandons au moteur de renvoyer les trois premiers résultats, qui sont renvoyés via l'appel :
feed.load(fonction(résultat)

Un conteneur pour les résultats
L'affichage de l'actualité doit nécessairement avoir lieu à l'intérieur d'un élément de la page où réside le script. Un élément est généralement utilisé à cette fin :
var conteneur=document.getElementById(“RSSfeed”);
Le nom saisi (Flux RSS) est l'Id que l'on doit attribuer, via une balise appropriée, à l'élément qui fait office de conteneur (par exemple ).
Nous organisons l'actualité
L'achèvement de la recherche passe par la création d'un cycle (pour (var i = 0; i <result.feed.entries.length; i ++)), en fonction de la valeur préalablement fixée pour le nombre de résultats, à l'intérieur de laquelle il faut collecter et organiser les informations pêchées par le moteur. Par la méthode document.createElement nous déclarons les variables dont nous aurons besoin pour la construction du code Html, généré par le script, nécessaire pour visualiser les news. La génération de ce code se fait avec la méthode ajouterEnfant de chaque variable.
L'utilisation de l'API Google s'effectue via un appel Ajax (google.setOnLoadCallback(OnLoad)) auquel on passe le nom de la fonction principale du script en paramètre.
google.load(« flux », 1″);
fonction au chargement (){
var attributs=["title", "link", "publishedDate", "contentSnippet"] ;
var RSSfeed=new google.feeds.Feed(“http://rss.feedsportal.com/c/32276/f/566673/index.rss”);
Flux RSS.setNumEntries (3) ;
feed.load(fonction(résultat){
si(!résultat.erreur){
var conteneur=document.getElementById(“RSSfeed”);
pour (var i = 0; je
Deprecated: Automatic conversion of false to array is deprecated in /home/soultricks.com/htdocs/php/post.php on line 606