Pour optimiser un site web, en travaillant sur les temps de chargement des pages, il est crucial d'utiliser un Outil de compression de fichiers CSS.
En compressant les fichiers CSS présents sur notre site, nous pouvons non seulement améliorer leurs performances mais également réduire la taille du fichier lui-même, en supprimant tous ces caractères et espaces blancs inutiles pour le fonctionnement de la feuille de style.

L'un des services les plus fiables pouvant venir nous rencontrer à cet effet est Compresseur et minificateur CSS. Il s'agit d'un outil en ligne gratuit et facile à comprendre en anglais.
Comment compresser un fichier CSS
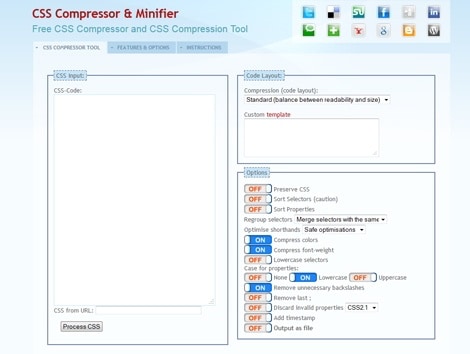
La première page explique le fonctionnement de l'outil en anglais et précise comment il peut être utilisé aussi bien par les experts que par les débutants.
Connectons-nous à la page et comme nous pouvons le voir l'outil se compose de 5 panneaux:
- Entrée CSS, où copier le code css pour acheter. Dans cette section, vous pouvez également entrer l'URL du fichier CSS.
- Disposition du code, le type de compression que nous souhaitons appliquer (la plus élevée, élevée, standard, faible, personnalisée).
- Les options, les options que nous pouvons appliquer à la compression (ON / OFF).
- Messages, les opérations qui sont effectuées pendant la compression.
- Entrée, le résultat de la compression à copier et coller dans le nouveau fichier CSS.

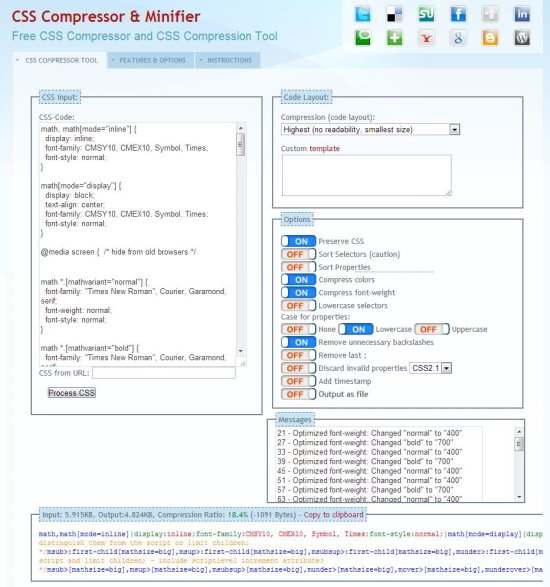
Pour travailler sur le type de compression il est possible dans la case Code Layout de choisir entre :
- Le plus élevé: le fichier sera très léger et illisible.
- : le fichier sera très léger et illisible.
- Standard: le fichier sera léger et presque lisible.
- Faible: haute lisibilité.
- Fabrications: il est nécessaire d'insérer dans le champ Custom Template, un fichier composé de plusieurs chaînes simples, séparées par le caractère "|" sans citations.
Pour avoir un fichier léger qui aidera à optimiser le chargement de nos pages web, nous recommandons une compression CSS maximale.
On colle le contenu du fichier CSS à compresser et on clique sur Traiter CSS.

Lorsque le traitement est terminé dans la boîte Entrée, le contenu compressé apparaîtra comme copié et collé dans le fichier CSS à télécharger sur le site.
Comment décompresser un fichier CSS
Au cas où nous aurions perdu le fichier CSS original et non compressé, Compresseur et minificateur CSS il donne la possibilité à travers la voix Faible (haute lisibilité) pour décompresser le fichier CSS en revenant à son état d'origine. Copiez et collez simplement le contenu du fichier css compressé dans la zone de texte de l'entrée CSS et dans la disposition du code, sélectionnez l'élément Low ,. cliquez sur Traiter CSS et tout sera comme avant.
Un conseil : maintenez toujours à jour les fichiers CSS originaux et compressés.
Voici d'autres services de compression de fichiers CSS:
- Compresseur CSS
- Portail CSS
- Embellisseur de code
- Lecteur CSS
- Arantius
- CleanCSS
- Poste de loterie
 Copier les scripts et css d'un site web
Copier les scripts et css d'un site web
Deprecated: Automatic conversion of false to array is deprecated in /home/soultricks.com/htdocs/php/post.php on line 606