Sin escribir una línea de código y gracias a la herramienta de Google podemos crear aplicaciones de Android directamente online y en muy poco tiempo.
Los desarrolladores que eligen Android, el sistema operativo móvil BigG, tienen a su disposición un lenguaje de programación, una biblioteca de funciones potentes y completas, un entorno de desarrollo abierto y flexible. No hay escasez de documentación y artículos técnicos, al igual que las comunidades en línea donde los desarrolladores de Android se reúnen y se ayudan entre sí. Programar aplicaciones de Android es divertido y fácil.

Cómo crear una aplicación para Android
Sin embargo, para satisfacer las necesidades de aquellos con menos experiencia en programación, Google está introduciendo gradualmente Inventor de aplicaciones, una forma alternativa de crear aplicaciones de Android sin escribir una sola línea de código. App Inventor no es más que una aplicación web en línea que se puede utilizar en sistemas como:
- Windows XP, Vista, 7
- Mac OS X 10.5, 10.6
- GNU / Linux Ubuntu 8+, Debian 5+
Los navegadores compatibles son:
- Mozilla Firefox 3.6 o posterior
- Apple Safari 5.0 o posterior
- Google Chrome 4.0 o posterior
- Microsoft Internet Explorer 7 o posterior.
Tanto el sistema como el navegador deben tener instalado Java 6.
Con App Inventor, las aplicaciones se pueden dibujar literalmente en la pantalla de su computadora, logrando rápidamente crear, verificar y vender aplicaciones de Android realmente competitivas.
Aunque App Inventor no necesita estar instalado, al ser una aplicación en línea, aún es necesario instalar un paquete adicional llamado Software de configuración de App Inventor que contiene herramientas adicionales para la verificación y empaquetado de aplicaciones y tiene la utilidad de verificar las aplicaciones creadas en un dispositivo real conectado vía USB a la computadora o alternativamente en un emulador.
Los enlaces para descargar el paquete, según el sistema operativo, son:
- Configurar Windows
- Configurar Linux
- Configurar Mac
Descargamos e instalamos el paquete de acuerdo con las instrucciones de la página. Para verificar que la instalación fue exitosa, vaya al directorio donde se instaló el software y ejecute el comando ejecutar emulador.
Este comando inicia el emulador del sistema Android incluido en el paquete, tome nota de la ruta de instalación del software recién configurado que podría ser útil más adelante.

Ahora, para acceder a la aplicación en línea, debe tener una cuenta y solicitar ser habilitado para usar el servicio. Conectemos a la dirección appinventor.googlelabs.com. Si ya tenemos una cuenta de Google podemos iniciar sesión en caso contrario seguimos los pasos para darnos de alta.
¿Cómo funciona App Inventor?
La plataforma App Inventor está organizada por proyecto, cada aplicación que queremos crear es parte de un proyecto. Para esto en cuanto inicies sesión lo primero que aparece es una lista de proyectos en los que estamos trabajando. Tan pronto como se haya registrado, deberá crear uno presionando el botón Nuevo. Se nos pedirá que asignemos un nombre al proyecto, tras asignarlo confirmamos y guardamos.
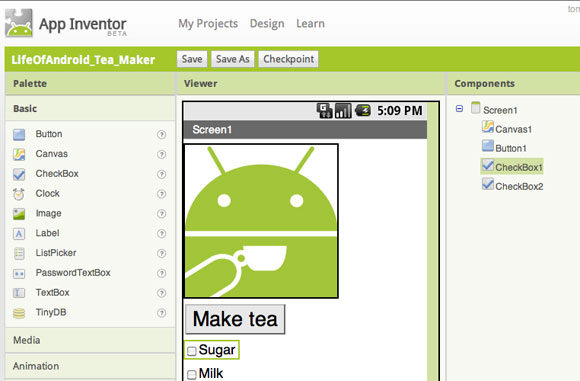
El nuevo proyecto se creará automáticamente y la pantalla presentada en este punto por App Inventor es el banco de trabajo principal de la plataforma, en el que es posible construir la aplicación. En el centro de la pantalla hay una vista previa de cómo se ve el software en el que se está trabajando. En cambio, a la izquierda está la paleta de componentes. Un componente es un bloque de construcción que puede utilizar para crear su aplicación. Un ejemplo de un componente es el botón, la imagen, etc.
Las aplicaciones se crean combinando varios componentes. La paleta de componentes se divide en diferentes categorías: los componentes básicos (botones, imágenes, etc.) y los componentes avanzados (sonido, reproductores de video, etc.).
Diseño de una aplicación
Intentemos crear una aplicación que una vez lanzada muestre la imagen de un auto y debajo de esta imagen habrá un botón con el mensaje de inicio, cuando el usuario presione el botón el teléfono tendrá que reproducir el sonido de un rugido de un motor.
Con App Inventor podemos hacer todo esto. Todo lo que necesitamos es una imagen jpg de un coche y un archivo MP3 con el rugido del motor. Construimos la interfaz gráfica y desde la Paleta, en el grupo Básico seleccionamos el componente Imagen y arrastre con el mouse dentro de la aplicación. También arrastramos el componente Botón colocándolo justo debajo de la imagen.
En la paleta de componentes identificamos el componente Aislamiento de Sonido. También lo arrastramos a la aplicación. Después de completar la aplicación de los componentes anteriores, echemos un vistazo a la derecha. Hay tres áreas muy importantes:
- Componentes: en esta área se encuentran todos los componentes utilizados en la aplicación.
- Propiedades: contiene todas las herramientas útiles para modificar las propiedades de cada elemento de la aplicación.
- Medios de comunicación: Todos los archivos multimedia necesarios para la aplicación se enumeran aquí. Con el botón Agregar es posible iniciar el procedimiento de carga de un nuevo archivo.
Usemos el área primero Medio para cargar la imagen y el audio mencionados anteriormente. Vamos, entonces, en Componentes y seleccione Screen1, que corresponde a la pantalla principal de la aplicación y modifique algunas de sus características en el área Propiedades. Cambiemos el color de fondo a negro y cambiemos el título de la ventana a Automóvil. Ahora pasemos a Image1 y vinculemos a la propiedad Imagen la imagen del coche cargada justo antes en la sección Medio. También modificamos las propiedades del componente Button1. En particular, cambiemos el texto dentro de él estableciendo la propiedad Texto sobre el valor "Poner en movimiento". Terminamos también modificando Sound1 al asociarle el MP3 descargado previamente.

Editor de bloques
La interfaz de la aplicación está lista. Solo tenemos que asegurarnos de que cuando el usuario presiona el botón se reproduce el rugido del motor. Para hacer esto necesitamos Editor de bloques, un editor visual que reemplaza por completo la necesidad de escribir código y lo hace a través de representaciones gráficas de flujos de causa y efecto. En la parte superior derecha, App Inventor presenta el botón Abra el editor de bloques. Hagamos clic en él. El software Blocks Editor se descargará y ejecutará inmediatamente. En la primera ejecución, el editor de bloques le pedirá que escriba la ruta del comando adb, que es una de las utilidades instaladas previamente con el paquete de software de configuración de App Inventor y que se utiliza para conectarse al emulador oa un dispositivo real. Vamos a nuestro disco y buscamos la ruta del comando adb.exe (windows) o adb (Linux y Mac). Proporcionamos este camino de manera integral, por ejemplo C: archivos de programa AppInventorcommands-for-appinventoradb.exe (Windows)
Vincular eventos
Una vez iniciado el Editor de Bloques, podemos ver todos los componentes que hemos insertado en la aplicación dentro de él: están en la pestaña correspondiente a la pestaña Mis bloques.Toca la vozBotón 1: aparecerá la lista de bloques correspondientes a los eventos y propiedades del componente. Los bloques verdes son del tipo "Cuando ... hacer", por ejemplo, "Cuando Button1.Click do", que significa "Cuando se hace clic en Button1, haz esto". De hecho, dentro de ellos hay espacio para insertar un bloque de tipo acción como los del tipo “llamar…” y “establecer… a”. LOS bloques de llamadas realizan una acción que el componente puede realizar, por ejemplo, "llamar a Sound1.Play" reproduce el sonido contenido en el componente Sound1. El conjunto de bloquesen su lugar, cambian el valor de la propiedad de un componente, por ejemplo, "establecer Image1.Picture to" cambia la imagen mostrada por el componente Picture1. Los bloques configurados están vinculados a otra categoría de bloques, que proporciona el nuevo valor a configurar. Este valor puede leerse de las propiedades de otro componente, o especificarse de otra manera a través de una de las otras características puestas a disposición por los Editores de Bloques.
Ahora asegurémonos de que cuando presiona el Botón1 se reproduce el sonido del componente Sound1. Arrastramos el bloque "cuando Button1.Click hacer”En el área de trabajo. Vamos a conectarlo con el bloque "llamar Sound1.Play".
Secuencias avanzadas
Intentemos agregar una segunda consecuencia al presionar el botón. Digamos que después de iniciar la reproducción de Sound1, el texto de Button1 cambia de "Start" a "Vrooooam!". Solo agrega el bloque "establecer Button1.Text en” all’evento “Button1.Click". El nuevo texto se puede especificar utilizando uno de los bloques del grupo Integrado. Arrastramos el bloque de texto al área y lo enganchamos a "establecer Button1.Text en". En este punto, al hacer clic en el nuevo bloque, podemos escribir el texto a configurar.
Prueba dell'APP
Para probar la aplicación podemos utilizar el emulador o un dispositivo real. Para el dispositivo real es necesario conectarlo al ordenador a través de USB, no sin antes haber instalado los controladores suministrados por el fabricante. Para usar el emulador, en su lugar, simplemente ejecute el comando ejecutar emuladory espere a que se cargue el sistema emulado. Desde dentro del Editor de Bloques, en la parte superior, presionamos el botón Conectarse al teléfono. Esperemos unos momentos: el App Inventor se pondrá en contacto con el dispositivo y la aplicación se descargará en él.
Proyecto de pizarra
Hagamos un segundo proyecto un poco más complicado. Aprovechamos la pantalla táctil de nuestro dispositivo Android, creando una aplicación que funciona un poco como una pizarra. El usuario con su dedo puede dibujar líneas y marcas en la pantalla. Además, podrá determinar el color del yeso virtual: blanco, amarillo o rojo. Para completar el trabajo también proporcionamos un botón que funciona como borrador, limpiando la superficie de la pizarra.
- Volvamos a la lista de App Inventor (Mis proyectos) a partir del cual creamos un nuevo proyecto que llamaremos "Blackboard". Construyamos una interfaz como esta:
- Personalizamos Screen1, cambiamos el título de la ventana a "Pizarra" y cambiamos el color de fondo a negro.
- Arrastramos un componente de la paleta. HorizontalArrangement, que es parte de la lista Pantalla Disposición. Este componente le permite organizar una serie de otros componentes en secuencia.
- Dentro del elemento HorizontalArrangement insertamos una serie de cuatro componentes Botón.
Personalizamos los botones, cambiando los nombres de Button1, Button2, Button3 y Button4 a ButtonWhite, ButtonYellow, ButtonRosso y ButtonClean. Cambiemos el texto de los botones para que sea "Blanco", "Amarillo", "Rojo" y "Limpio". También cambiamos la apariencia de los botones: ponemos el color de fondo de los cuatro botones en negro, aumentamos el tamaño del texto a un valor de 20, configuramos el uso de negrita y cambiamos el color del texto. Finalmente, pongamos en cursiva la redacción "Limpiar" en el cuarto botón.
Arrastremos un componente de texto de la paleta. Canvas, que le permiten dibujar líneas libremente en la pantalla, colocándola inmediatamente debajo del elemento HorizontalArrangement arreglado arriba. Manipulamos las propiedades del objeto Canvas poniendo el fondo en el color negro y el color del dibujo (Color de la pintura) configurémoslo en blanco. Luego ajustamos las dimensiones del elemento: para el ancho elegimos el valor llenar los padres y para la altura escribimos el valor exacto de 370 píxeles.
Verifique que el nombre del componente sea Canvas1 y una vez completada la interfaz, pasemos al Editor de Bloques para programar la lógica necesaria para la aplicación. Estos son los pasos a seguir:
- Al hacer clic en el botón blanco tenemos que cambiar el Color de la pintura de Canvas1 configurándolo en blanco.
- Al hacer clic en el botón amarillo tenemos que cambiar el Color de la pintura de Canvas1 configurándolo en amarillo.
- Al hacer clic en el botón rojo tenemos que cambiar el Color de la pintura de Canvas1 configurándolo en rojo.
- Al hacer clic en el botón Limpiar tenemos que limpiar el contenido de Canvas1.
- De alguna manera, cuando el usuario arrastra su dedo dentro de Canvas1, tenemos que dibujar una línea del color establecido.
Veamos cómo lograr estos cinco puntos:
Arrastramos el controlador de eventos al campo "Cuando ButtonBianco haga clic en hacer"Encajamos el bloque en su interior"establecer Canvas1.PaintColor en". El color que se conectará a este bloque se puede elegir del grupo Colores de la sección del bloque Incorporado. Naturalmente, elija el color relacionado con el nombre del componente (por ejemplo, para ButtonWhite elija el color White). En cambio, el componente Clean Button debe estar asociado a una acción diferente, el bloque a insertar está entre los de Canvas1 y para ser exactos la acción "llamar Canvas1.Clear". Ahora debes asegurarte de que al arrastrar el dedo sobre Canvas1 se dibujen algunas líneas. El evento a gestionar es "cuando Canvas1.Dragged hacer“, Arrástrelo al espacio de trabajo del Editor de bloques. Este último bloque es un poco más complejo que los demás, porque no basta con saber que el dedo se ha movido, también es necesario saber desde dónde empezó y hasta dónde llegó, de hecho este tipo de bloques enganchan automáticamente los bloques. de tipo "nombre…". Cuando el usuario arrastra el dedo, el evento reportará información adicional dentro de las variables vinculadas. Nos interesa saber que prevX e ANTERIOR te reportarán las coordenadas que tu dedo tenía antes del evento, mentira actualX e actual informarán a los alcanzados al final del movimiento. Usando esta información, podemos insertar la consecuencia del evento arrastrando un bloque "call Canvas1.DrawLine" dentro de él. Para trazar una línea necesitas las cuatro coordenadas que indican dónde comienza la línea (x1 e y1) y dónde termina la línea (x2 e y2) y, de hecho, el bloque que hemos agregado tiene los ganchos necesarios para estas cuatro informaciones.
Los bloques útiles para realizar la operación de conexión entre estas piezas y la variable están presentes en el ítem Mis Definiciones. Arrastra los bloques "valor prevX","VALORAMOS ANTERIOR","VALORAMOS actualX","VALORAMOS actual”Enganchándolos respectivamente a las piezas x1, y1, x2, y2.
A través de los ejemplos mostrados hemos visto el potencial de App Inventor, aunque podemos conocer más sobre esta fantástica herramienta siguiendo algunos de los muchos tutoriales disponibles en la sección Aprende (masticando algo de inglés por supuesto).

El último paso en la implementación de aplicaciones de Android es un archivo con extensión .apk. Con este tipo de archivo es posible distribuir la aplicación en el mercado. Abrimos el proyecto correspondiente en App Inventor y desde la pantalla principal de trabajo abrimos la lista Paquete para teléfono y elegimos la voz Descargar en esta computadora.
Luego podremos descargar el archivo .apk que contiene nuestra aplicación terminada. Si queremos distribuir nuestra App a través del Google Android Market, nos conectamos al siguiente enlace Publicando su Google Play. Sin embargo, para publicar hay que registrarse y pagar 25 dólares (unos 19 €) con tarjeta de crédito.
Hasta la proxima vez.